Practice building projects like a professional developer
Working with design tools like Figma and building fully-functional projects is what professionals do. Our Pro subscription puts you in the shoes of a professional developer so you can take your skills to the next level.
Already sold? Unlock Pro nowTestimonials
Frontend Mentor was absolutely pivotal in my career transition, offering portfolio-ready projects and a supportive community. The premium challenges stood out in my interviews and prepared me for a real-life workflow. Thanks to this platform, I transitioned from a newbie to a hired developer.
Emmilie
@emestabillo
Frontend Mentor is the best platform for honing real-world coding skills. After starting with a free membership, I quickly upgraded to PRO, thoroughly enjoying the premium challenges. These projects paved the way for my first professional programming job. The community they’ve cultivated is also invaluable, with countless members collaboratively learning and supporting each other.
Kent
@12Kentos
Why Frontend Mentor Pro?

Boost your portfolio with our premium challenges
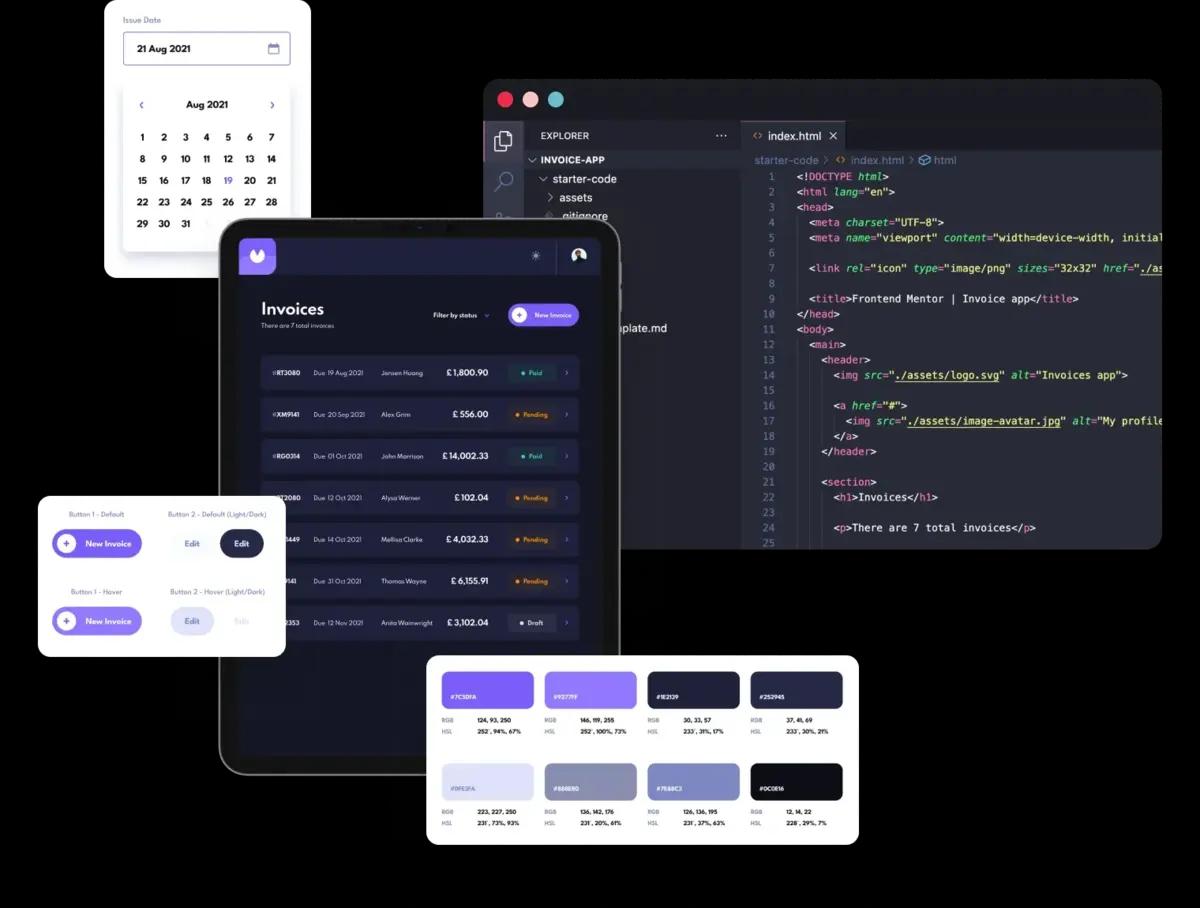
Our premium challenges are the most realistic, comprehensive practice projects around. They’re the closest experience you’ll get to a professional project and make incredible portfolio pieces that will “wow!” any recruiter.

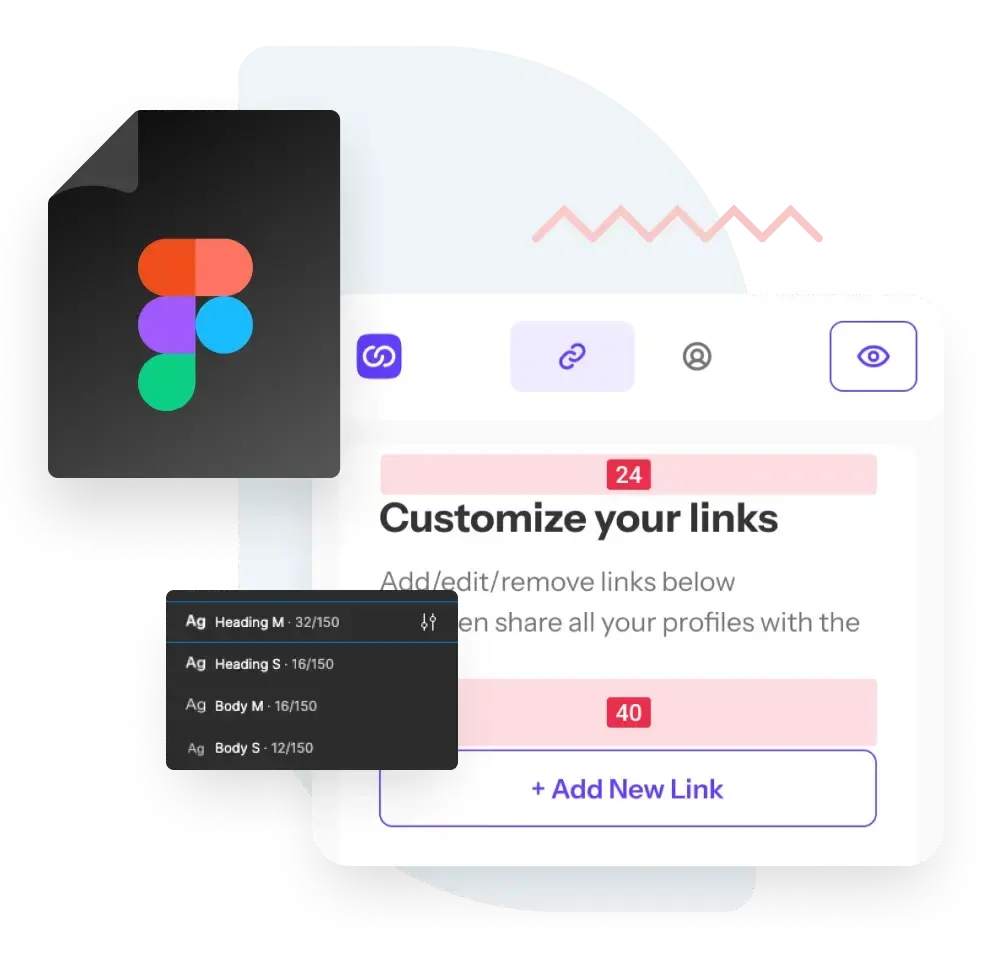
Practice using design tools like a pro
As a professional developer, you’ll receive designs made using tools like Sketch and Figma. Practicing working with them as early as possible will help you gain hands-on experience using a professional workflow so you can hit the ground running in your job.

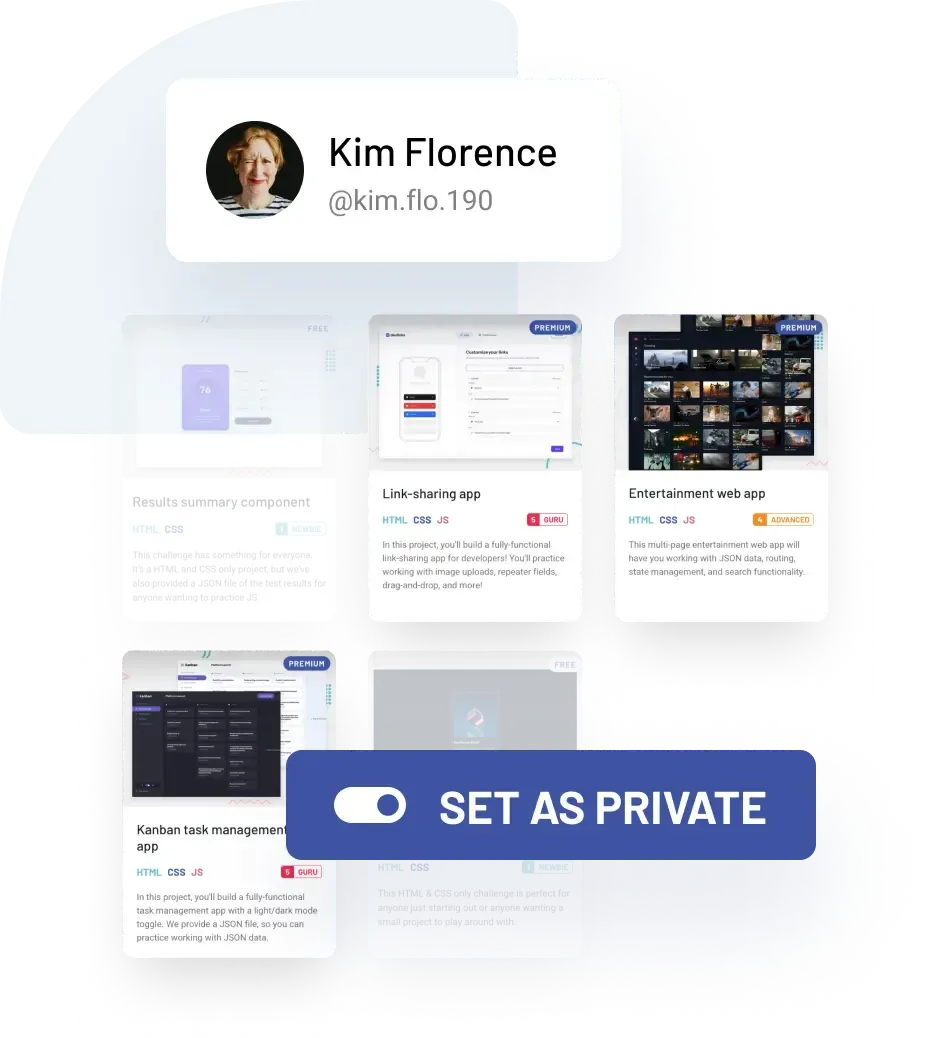
Curate your profile with private solutions
You might not want to show all your completed solutions on your profile, especially when recruiters might be looking. As a Pro member, you can make solutions you’d like to hide private so they don’t appear on your profile.

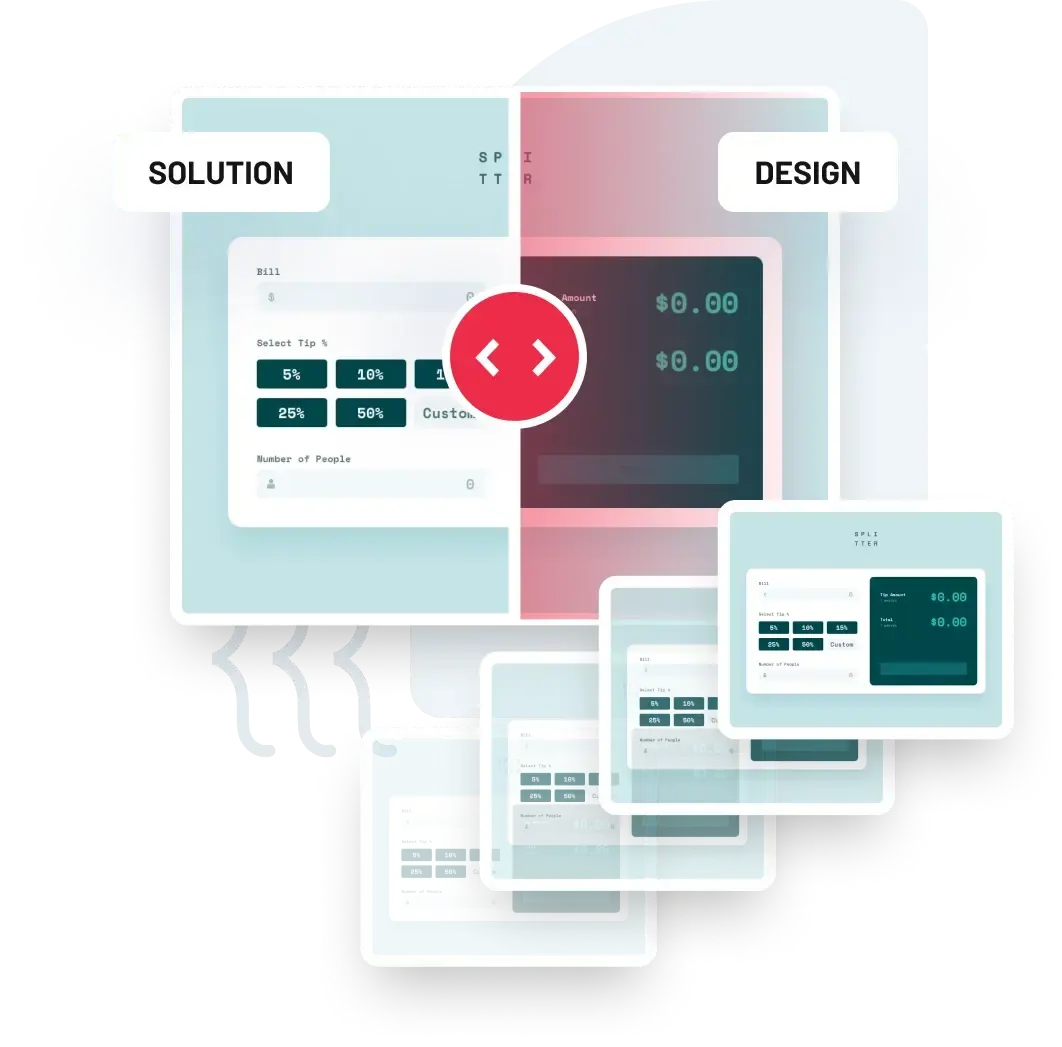
Ensure your solutions look their best with unlimited screenshots
When you submit your solution, we take a screenshot. This allows you to compare your solution to the original design to see the differences. As a Pro member, you get unlimited screenshots, so you can tweak things until the design comparison slider looks just right.
Testimonials
Using Frontend Mentor’s design files saves me from guessing paddings, margins, and colors, ensuring precise design replication. The PRO subscription offers private solutions and unlimited screenshots for perfecting my projects before sharing. The premium projects were instrumental in securing interviews - I received two calls from just five applications!
Vanza
@vanzasetia
Inspired by Frontend Mentor’s mission, I purchased the PRO subscription to further contribute. While I once underestimated practice over theory, I now know how important practice is. The Figma designs simplified the process, and I can repeatedly refine and correct my work with unlimited solution screenshots.
Valter
@Valvrauu
Ready to upgrade?
Join thousands of developers honing their skills, creating incredible portfolios, and gaining hands-on experience using a professional workflow.
Unlock Pro nowWhat’s the difference between free and premium challenges?
| Free | Premium | |
|---|---|---|
Professionally designed projects | Yes | Yes |
Multi-page projects | No | Yes |
Fully-functional apps | No | Yes |
Showcase portfolio projects | No | Yes |
Design file included | No | Yes |
Professional design system | No | Yes |
Tablet layout included | No | Yes |
Testimonials
Having access to the Figma files with PRO saves time and ensures your project aligns nicely with the design. Instead of guessing font sizes and spacing from images, the Figma file provides precise details. It’s truly worth it!
George
@Olatoyan
The premium challenges allow me to test my skills by building more complex websites. I strongly recommend using Frontend Mentor challenges to build your portfolio.
Jakub
@jakubfiglak
Choose your billing cycle
Monthly
- 2 premium challenges per month
- 5 design files per month
- Private solutions
- Unlimited solution screenshots
Yearly
- Unlimited premium challenges
- Unlimited design files
- Private solutions
- Unlimited solution screenshots
Monthly | Best value Yearly | |
|---|---|---|
| Premium challenges | 2 per month | Unlimited |
| Design files | 5 per month | Unlimited |
| Private solutions | Yes | Yes |
| Unlimited solution screenshots | Yes | Yes |
Accepted payment methods
Subscription FAQs
Can I get my employer to pay for my subscription?
If you're employed as a developer, your employer should be happy to pay for your subscription as part of your training budget. Be sure to ask them first. If they're happy to do so, complete the checkout and then send an email to [email protected] with the company's name and address, and we'll update the invoice.
Why are there credits limits on the monthly subscription?
Due to the downloadable nature of our Pro assets (design files, premium challenges), we need credit limits for monthly subscribers. Otherwise, someone could subscribe for a month, download everything, and immediately cancel. So we need the limits in place so we can function as a business. The limits we've chosen allow a lot of practice on a month-to-month basis. You can download 5x design files for our free challenges, and you can take 2x premium challenges.
Do you offer discounts?
We don't offer any discounts on the Pro subscription beyond the regional discounts that we automatically apply. We have lots of free challenges, so we'd recommend using them. Then, if you feel you'll get value from the Pro subscription, you can upgrade.
Do you offer refunds?
We offer a "fair use" refund policy within 14-days of starting your first subscription. Fair use means that if you download one or two premium assets (designs, premium challenges) and decide it's not for you, we're happy to process a refund. After all, we want you to be satisfied with your purchase! But if you've downloaded three or more premium assets and then requested a refund, we reserve the right to say no. To request a refund, email [email protected] within 14-days of starting your subscription.
Can I cancel my subscription any time?
Definitely! We provide easy account management through the Settings page. Click on the Billing tab, and you'll be able to manage your subscription without a problem.
Does the subscription auto-renew?
Our subscriptions do auto-renew at the end of their term. You can easily manage your subscription by going to Settings > Billing. We send you an email reminder a few days before your subscription renews to make sure you don't get caught out.
What happens when my subscription expires?
When your subscription expires, all private solutions are made public. You go back to having five screenshot credits per month. If you have a yearly subscription, your design and premium credits reset to zero. If you have a monthly subscription, unused credits remain on your account until you use them.
Ready to start practicing like a pro?
Join thousands of developers honing their skills, creating incredible portfolios, and gaining hands-on experience using a professional workflow.
Unlock Pro now