M Asim Saeed
@asimsaeed353All solutions
Responsive Base Apparel Coming Soon Section using CSS and JavaScript
#pure-cssSubmitted 9 months ago- setting colors using linear gradient.
- in this challenge, I couldn't come up with any approach to match the hover state of the challenge with my solution. So, I will appreciate any help regarding that.
Responsive Intro component with sign-up form using CSS and JavaScript
#pure-cssSubmitted 9 months agoI would like to know approach of experienced frontend developers to design layouts like this one. How to think of initial basic structure. And sources to find help especially on JavaScript when you feel struck.
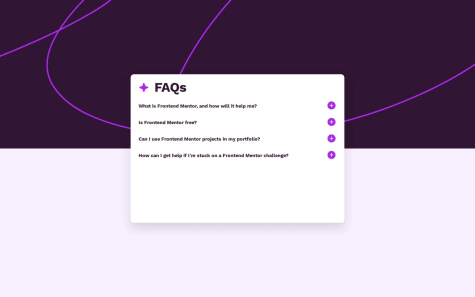
Responsive Results Summary Component using CSS and JavaScript
Submitted 9 months agoIn this solution, I stored data in a JavaScript Array. I would like help with any function of fetching data from data.json to populate data dynamically using JavaScript.
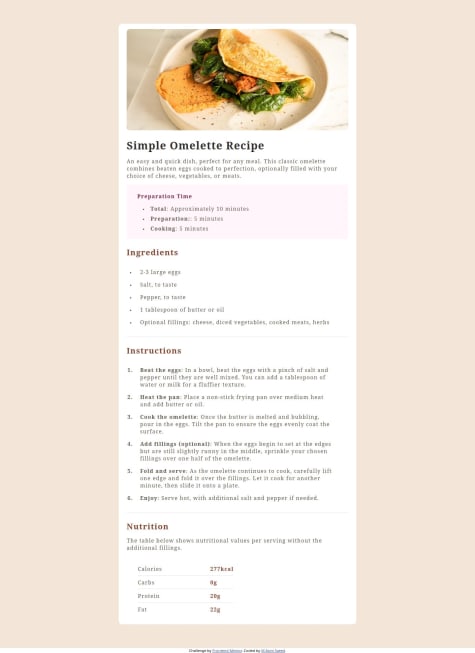
Recipe Page using CSS
Submitted 10 months agoI'm trying to learn more about spacing across different devices.
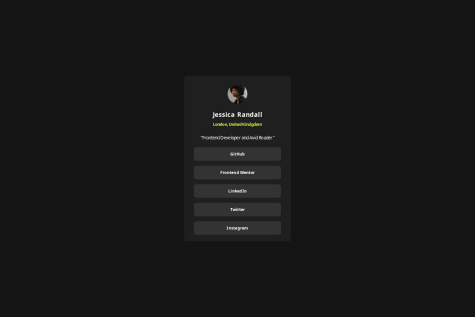
Social Links Profile Card using CSS
Submitted 10 months agoI start building with Desktop First approach. So, I need help with responsiveness.
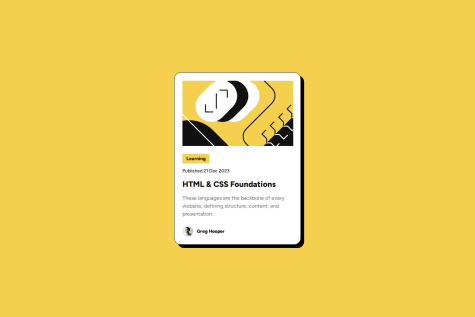
Blog Preview Card using HTML & CSS
Submitted 10 months agoI would like someone help me about making design layout responsive. I tried my best, but the code didn't seem to be working. If someone could read my code and help me find bug(s) in my code.
QR Component using HTML & CSS
Submitted 10 months agoI would like to know how the whole card is centered. I tried it using flexbox but it is not working in mobile version.
I would also like seniors to guide me about
- any mistake I had made.
- my approach of solving this challenge.
- would love to know if there's an optimal approach to solve challenges like this one.