Latest solutions
Latest comments
- @rahul-singhania223@jaypatel9800
Bro there is so many bugs
- you need to fix checkbox issue. is not work perfectly.
- if there is more items like 100 todo items, your whole app is scrolling.. you need to use overflow property.
- dark and light mode having issue. also when there is nothing in input it adds on todo list.
- also there is small screen size issue.
Marked as helpful - @KamilBynoe@jaypatel9800
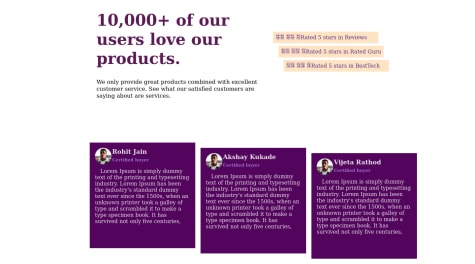
you just need to increase little width of card and font size... otherwise awesome...
- @exist08@jaypatel9800
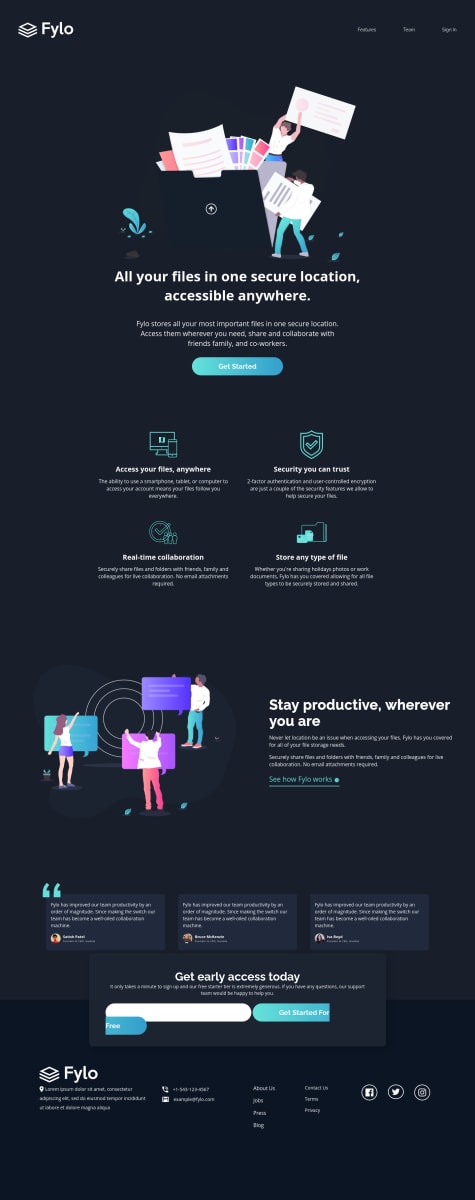
you need to use position absolute with relative to parent element..and add little more padding to top of "get early access today" section...and reduce width of searchBar and button
- @shibuwd
- @LeonardoYz
- @Dhananjaysutwane@jaypatel9800
doing great... keep it up...