keftajnr
@keftajnrAll solutions
Responsive Product List Page using CSS Grid and Basic JS
#pure-cssSubmitted about 1 month agoI’d like help with improving my JavaScript skills, especially making my code cleaner and more organized. I also want to learn how to add features like search, filters, and maybe how to connect the site to real product data in the future.
Responsive Contact Form Page Using CSS Grid
#pure-cssSubmitted about 2 months agoConcerning the width and height of the project or the sizing, yeah i believe I would need extra help for precision on it.
Responsive Testimonial Landing Page Using CSS Grid
#pure-cssSubmitted about 2 months agoDefinitely, with the accurate placing of the containers in the site.
I feel I got the sizes including the fonts wrong and well greater than it should be, which can be attributed to my non accessibility to the design file.
Help as to go about the right proportion would be immensely appreciated.
Responsive landing page using CSS Flex
#pure-cssSubmitted 2 months agoDefinitely, i would need help with the accurate positions of the elements as in the design image.
Also, i would require assistance with the responsiveness of the site to ensure it resizes with ease.
Responsive Product Preview Landing Page using CSS Flex
#pure-cssSubmitted 3 months agoI do not have anything that I feel is wrong with my project despite the height and width of the whole project, which might differ a bit from the original. This was due to my non accessibility to the design files.
Except from that, I believe it is a five-star project that was carefully and judiciously done right.
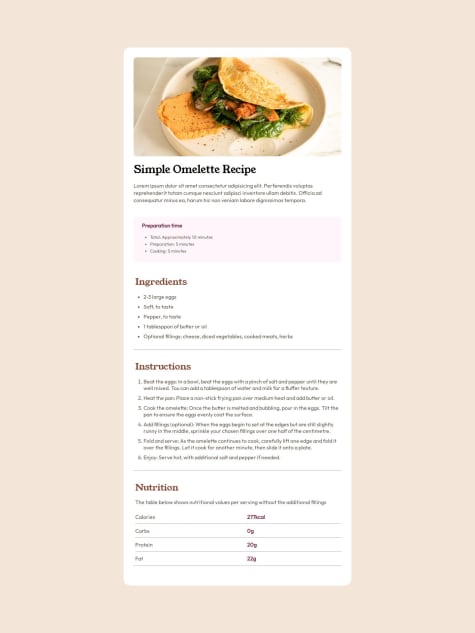
Responsive Recipe Page Using CSS Flex
#pure-cssSubmitted 7 months agoI would need help in my usage of CSS padding in the container; how i can manage and make use of it much better, what i need to do to make it professional
Responsive Social Links Profile using CSS Flex
#pure-cssSubmitted 7 months agoProper usage of block and inline elements, for sure. I think that will be enough.
Responsive Blog Preview Page Using CSS Flex
#pure-cssSubmitted 7 months agoI am super proud of this work and i feel satisfied with what i have done.
Responsive QR code component
#pure-css#styled-components#semantic-uiSubmitted 7 months agoi would definitely need help in changing the container image to the QR code image in the challenge.