zh4r
@zh4rAll solutions
Newsletter Signup Vanilla
Submitted 8 months ago- My CSS is a mess.
- HTML semantics can be better probably.
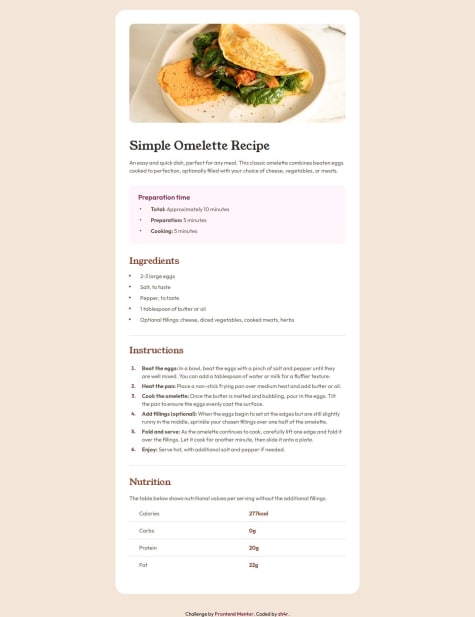
Semantic HTML | SCSS | SEO | Responsive
#accessibilitySubmitted about 1 year agoSome help to understand why the
ol's1.is different than the rest of the document.Semantic HTML5 + SCSS | Animations
#accessibility#sass/scss#animationSubmitted about 1 year ago- Accessibility review would be appreciated.
- HTML Semantics - I'm not sure if I used too much, or if I got it wrong...
- SCSS
Social links Challenge | WarmColor/Shadows/SimpleAnimation | HTML5/CSS
#accessibility#animationSubmitted about 1 year agoI would love for someone to give me a Meta tags/Accessibility review!