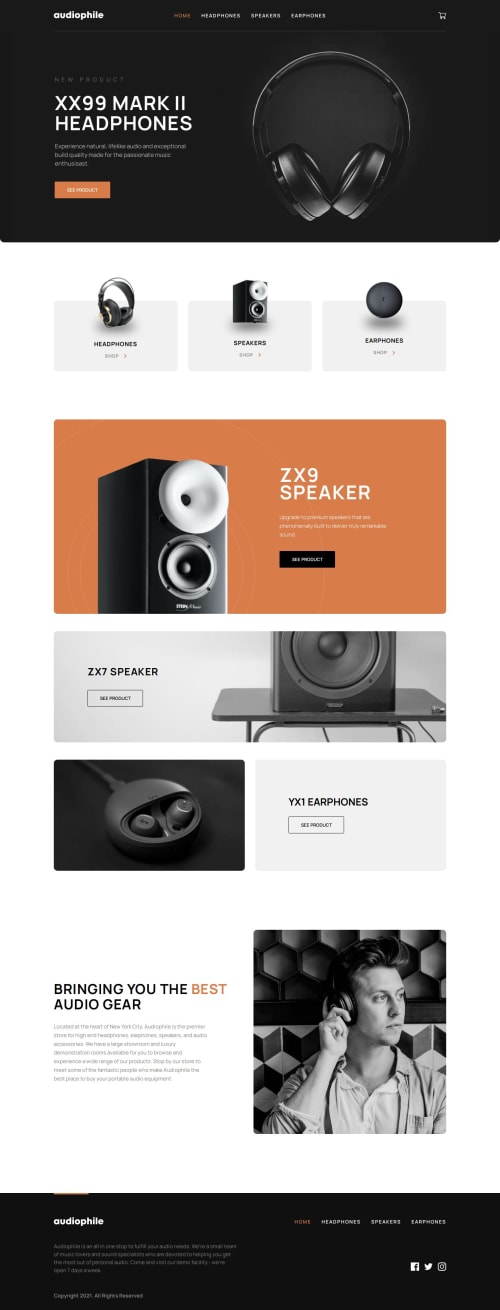
Audiophile e-commerce website using React and Sass

Solution retrospective
I'm proud that I was able to analyze the project in depth beforehand, code as many reusable components as possible and build the various pages with as little code repetition.
I had set myself the challenge of completing the project in 2 weeks, without using a state manager and trying to make as few drilling props as possible. And I met my own challenge.
Next time, I'll use Redux to make the task easier and for better code maintainability.
What challenges did you encounter, and how did you overcome them?The biggest challenge I encountered was validating the inputs for the payment form, and trying to make as few drilling props as possible between each component receiving the data.
But all in all, I managed to get through it, using perseverance and a lot of research to get the code as clean as possible.
What specific areas of your project would you like help with?To repeat what I said before, I think the validation of the payment form could be much cleaner, with fewer conditions, in terms of best practices.
But it was a good challenge to find a solution on my own.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Raphaël Lasplace's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord