@kenreibman
Posted
Hey! The project looks great.
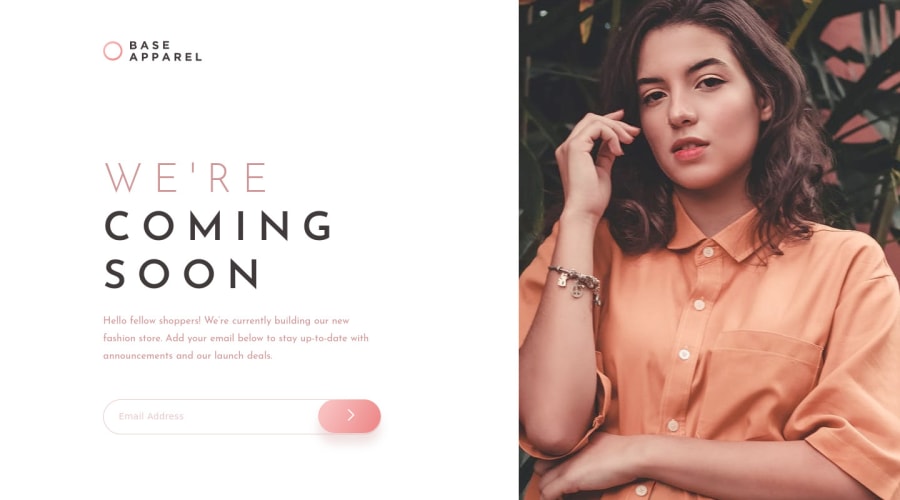
It seems like you are missing the background image pattern for desktop.
To get rid of your accessibility issues in this project, I would:
- Change your
containerdiv to amainelement.<main class="container"> - You should also always have an
h1in your HTML. I would make it yourhero-text - For best practice, I also recommend putting
text-transform: uppercaseinhero-textinstead of writing "WE'RE COMING SOON" in html. - On your
buttonI would put<button type="submit" aria-label="Name">
Don't forget to generate a new report on frontendmentor after changing your code in github!
To learn more about accessibility issues, I would read up on:
There are times like this challenge, where buttons may have no text in it, which would raise an accessibility issue flag. You can read about that here
Believe it or not, images also raise accessibility issues.
There are also a lot of images used on these challenges that are purely decoration. In those cases you would use aria-hidden. You can read about that here
There is also a video DesignCourse makes about ARIA that helped me understand better as well.
I hope this helped. Keep it up!
Marked as helpful
@arbaiv
Posted
@lmaoken Thank you so much. This was really helpful. I completely missed the background image for desktop. I will make sure to generate a new report after updating my code.