@developedbygeo
Posted
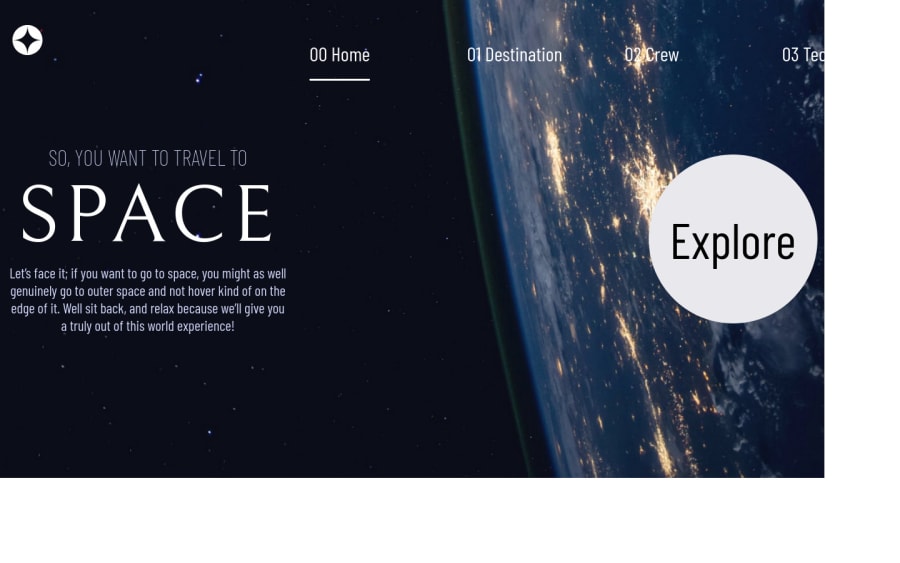
Looking pretty good (and the button animation was really clean!).
Commenting about the questions you asked in your post.
Since you are already using React, a relatively trivial way to go about adding animations is framer-motion, where u can animate both each independent component and also add page transitions.
I also did notice that you are using React Router 6, which makes the use of 'exact' on the Route component redundant.
In terms of the white flash that appears between the page transitions, this is due to the fact <body> defaults to white, so you would have to work around that.
Hope this helps!
Marked as helpful