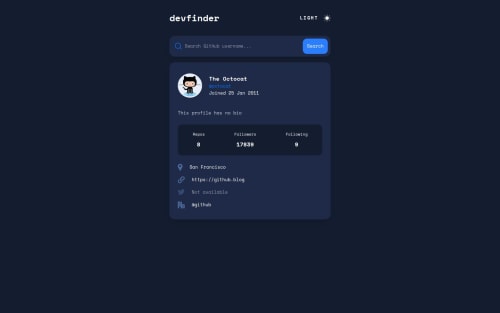
Mobile-only Github user search app

Solution retrospective
I wanted to practice a very basic usage of nextjs + TS, with proper data-fetching and validating the data. This is the first time I used tailwind, so that was the other focus.
What challenges did you encounter, and how did you overcome them?Implement dark mode:
Didn't want to write classname="dark:..." for every text element, so I used a bit of a questionable solution, writing a style rule inside the global css like this: .dark * { color: white !important; }
I wonder if there is an in-between solution
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on MathiasHun1's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord