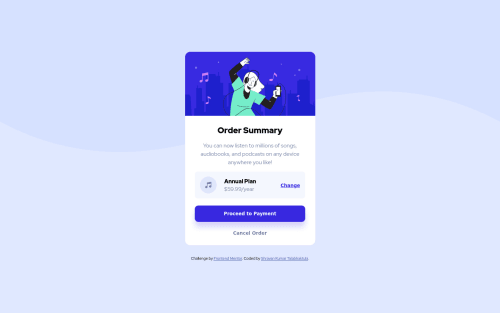
Order Summary Component

Solution retrospective
- I found difficulty in judging whether to use negative margin to flex box or not. I would like to know whether is it a good practice to use negative margins in CSS or not.
- I think I have used too many CSS classes. Can someone take some time to review my css code and give me feedback on improvements please?
- I have tested the responsiveness in mobile, ipad and desktop (macbook air). If you find any issues regarding responsiveness in any of your mobile devices, can you please let me know the dimensions? I will fix it in the next version.
Thank you for your time.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @CyrusKabir
Hello my dear friend ♥ 1- Using negative margin is considered bad practice as it makes the code more complex and difficult for developer's understanding. And also struggling for debugging and maintenance so try to avoid them; 2- is it ok to merge variables.css to main style.css and try to understand some naming conventions like BEM : bem docs; 3- Small components like this do not require complex responsive check or just try to check for spacing changes (padding or margin);
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord