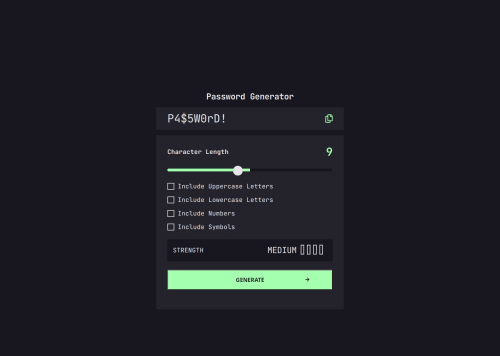
password generator app

Solution retrospective
I had various issues on customizing the input range bar and its thumb. I overcame by consulting on google and AIs. I still have not been able to control the thumb programmatically, as its location may misalign when the page is refreshed.
I generated a password simply by choosing characters randomly from the pool. There is no guarantee that it does include a number when the 'Include Numbers' check box is checked. What is does is simply to add 0-9 into the pool of characters.
What specific areas of your project would you like help with?I would like to know how to move the thumb of a range input programmatically, so that I could fix the misalignment issue mentioned above.
In addition, any suggestions on html/css/script for improvement are appreciated!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mike15395
Congratulations @toshirokubota on completing the challenge!
Here are few pointers which will improve your solution:
- Styling input slider
i have used character-length-input as id for my input , you change accordingly to your code
CSS part
#character-length-input { -webkit-appearance: none; appearance: none; width: 100%; height: 6px; background: linear-gradient(to right, var(--neon-green) 50%, #18161F 50%); /* border-radius: 5px; */ outline: none; cursor: pointer; border: none; } /* WebKit browsers (Chrome, Safari) */ #character-length-input::-webkit-slider-thumb { -webkit-appearance: none; appearance: none; width: 24px; height: 24px; background: #E7E7E7; border-radius: 50%; cursor: pointer; box-shadow: 0 0 3px rgba(0, 0, 0, 0.3); } #character-length-input::-webkit-slider-thumb:hover { background: var(--dark-grey); /* Dark grey */ border: 2px solid var(--neon-green); }JS part for adjusting percentage on change
characterInput.addEventListener("input", function () { document.getElementById("character-length-value").innerHTML = characterInput.value; const min = this.min; const max = this.max; const value = this.value; const percentage = ((value - min) / (max - min)) * 100; // Dynamically update the background gradient this.style.background = `linear-gradient(to right, #A4FFAF ${percentage}%, #18161F ${percentage}%)`; });- you missed COPIED text after clicking on copy button
- check font color of heading and strength word as per design
- add hover effect on generate button and remove border as per design
Rest your code is well written and maintained! Happy Coding!!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord