@MikevPeeren
Posted
Hey there,
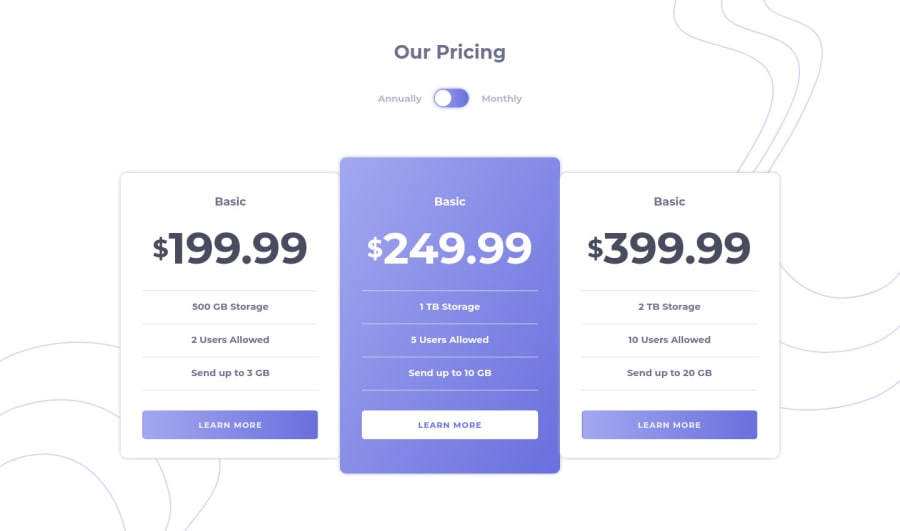
On mobile the component out reaches the screen. Try to keep multiple devices in mind when developing. Tools like https://responsively.app/ can help you with that.
As for accessibility, try to not use headers for just numbers, see it a bit as chapters in a book numbers would then be weird.
Marked as helpful