@emestabillo
Posted
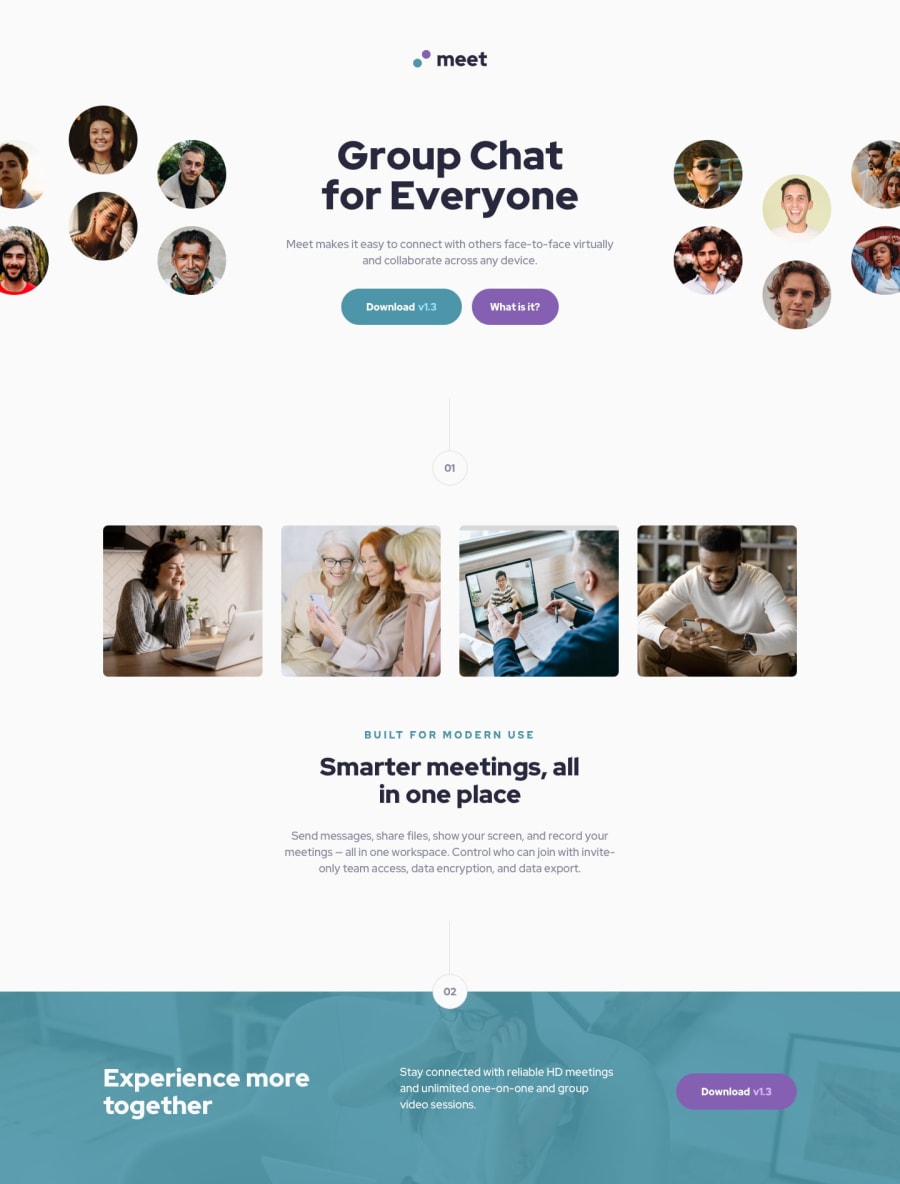
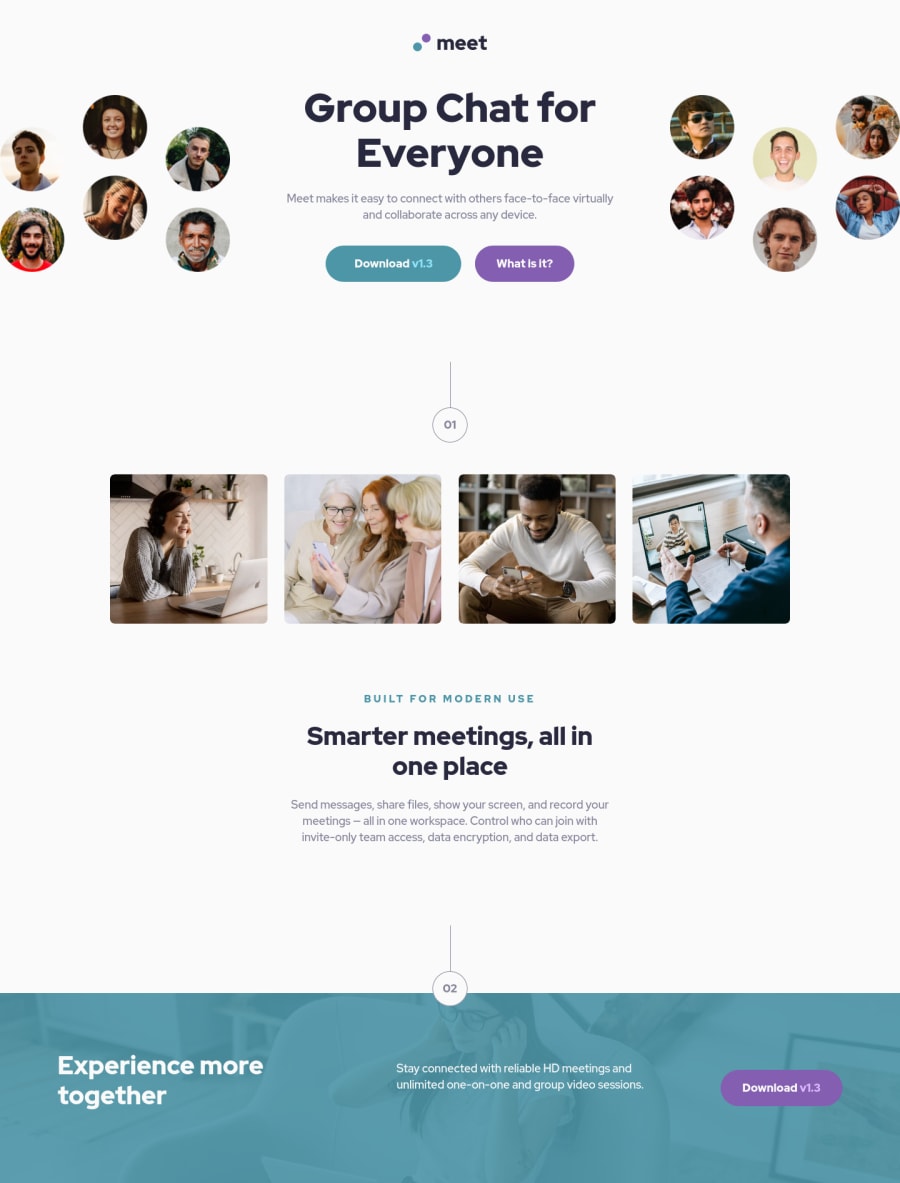
Hi Katrien, great job! Those images are indeed very tricky. For the header images in smaller widths, I would try adding something like min-height: 15rem to .tablet-hero so that it doesn't cut out around 400px. Another approach is to increase the height and set the background size as contain. And other stuff - it'd be nice to have hover transitions on the buttons. Hope this helps!
Marked as helpful