darryncodes• 6,430
@darryncodes
Posted
Hi Yasanga,
Really great solution, well done!
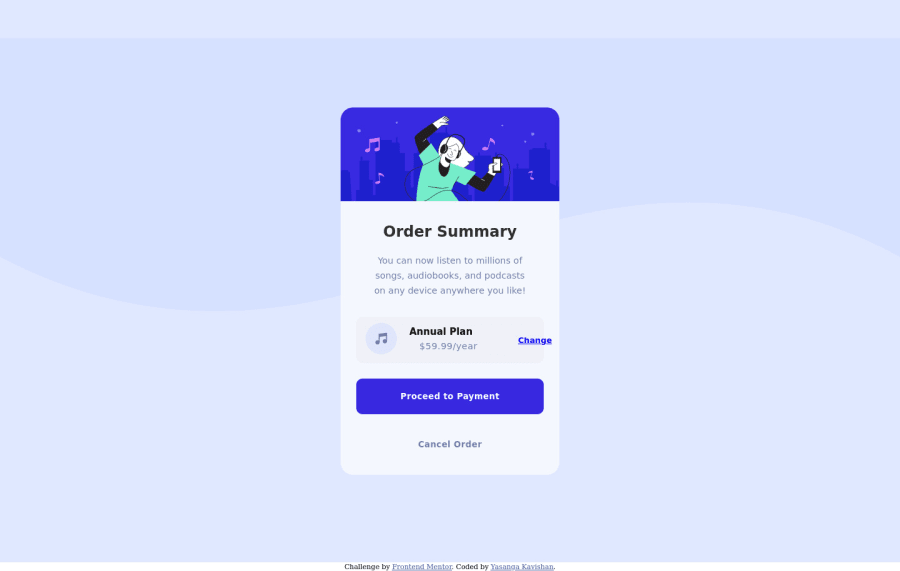
I'd really encourage you to add the 'pattern-background-desktop' svg as background image on the <body> tag. And use background-size: 100% auto;. It's causing havoc on mobile and will help your design match the challenge.
It might be quite nice to explore the :hover pseudo class to style some of the interactive elements. Here's some info on how to do that for buttons
All the best!
Marked as helpful
1