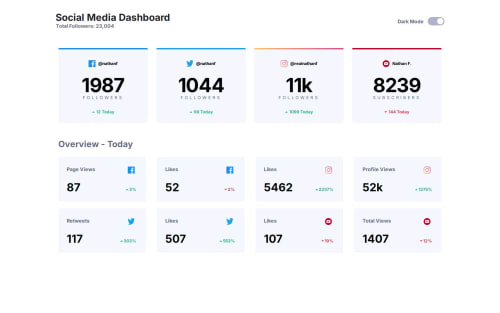
Social media dashboard using React + Vite + Tailwind

Solution retrospective
I'm proud of mastering Tailwind and extending its theme. Tailwind made implementing the dark theme straightforward once the colors were configured. Initially, I created the desktop design, followed by the mobile design. In the future, I'll likely start with the mobile design, as I had to constantly verify changes against the mobile layout whenever I added new elements.
What challenges did you encounter, and how did you overcome them?I encountered some issues with the toggle component. While searching online for inspiration, I found it challenging to translate traditional CSS into Tailwind CSS.
What specific areas of your project would you like help with?The layout isn't fully responsive as it only supports two sizes: mobile and desktop. The in-between range looks quite off. Any tips would be greatly appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @haquanq
Hello @Simplify4Me2 👋👋
About responsiveness, the only tips i got for you is adding more breakpoints and slowly shifting the layout (4 col - 3 col - 2-col -1 col for example), a little bit more work but worth it. I notice you are using flex to manipulate each card, use
display: gridinstead because it supports more grid layout manipulation features.About the top colorful decoration pattern, you can use pseudo element
::before / ::afterwith 'position: absolute' (card withposition: relative) to achieve thisAbout HTML markups semantic, you are abusing
divfor everything. Consider other HTML elements likesection, article, ul, li, p, small, strong,.... For example each section of card could be usingul, lito represent a list of cards (with the same context).Hope this help, happy coding 🔥🎇🎇
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord