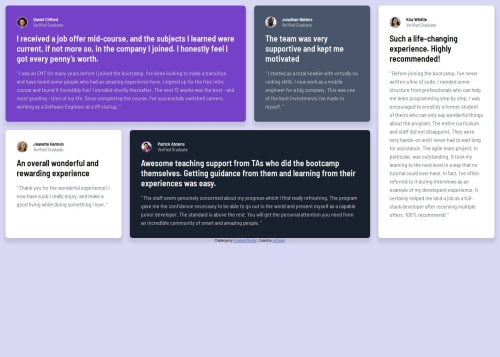
testimonials responsive using Grid

Solution retrospective
I did it, even so I didn't understand everything.
What challenges did you encounter, and how did you overcome them?Mostly my memory. Sometimes I forget basic things. I forgot about specificity for a moment and couldn't understand why my css-rule didn't change a background-color for selected testimonial card. Practically I still don't fully understand how fr works. Sure, I know definition and can retreat it from my memory, but it's one thing to know and another one to use it comfortably.
What specific areas of your project would you like help with?Any tips how to write an easier for understanding css-code? While I was doing the challenge, I started wondering about some things: "Should I write classes to every tag in my html-file?", "Should I write only common properties inside my cards, while others properties that change from card to card redefine?".
Maybe there are. It's easier to see yourself than listen to me :)
And lastly: is BEM still a thing that everyone should use?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ivan Deshchenko's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord