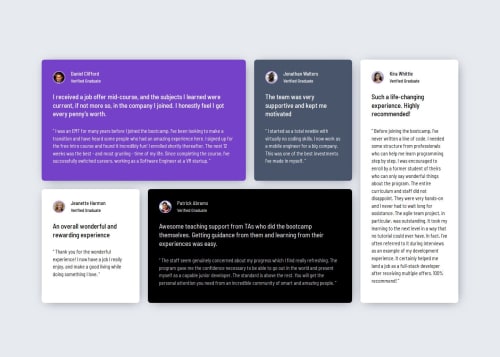
Testimonials Section

Solution retrospective
Actually getting the layout to be correct was challenging. I have not used grid before and it was a whole new thing.
What challenges did you encounter, and how did you overcome them?Using grid in general. It took quite a few videos and assistant help to get things working. I have a better understanding of it, but still need to learn much more and be more comfortable with it.
What specific areas of your project would you like help with?Asking for help with the quotation mark image in the purple container. I could not get that looking right and excluded it on purpose. Any input on that would be appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @thisisharsh7
Great job tackling CSS Grid for the first time and achieving a correct layout! Your layout looks clean.
Suggestions:
- Quotation Mark Image: To position the quotation mark in the
.danieltestimonial, use a pseudo-element (::before) withbackground-image: url('./images/bg-pattern-quotation.svg'). Setposition: absolute,top: 0,right: 10%, and adjustbackground-sizeandz-indexto place it behind the text. Example:.daniel::before { content: ''; position: absolute; top: 0; right: 10%; ... }. - Grid Mastery: Simplify Grid layouts by using
grid-template-areasfor clearer structure. For.main_container, define named areas for each testimonial to make positioning intuitive. - Responsive Design: Enhance mobile responsiveness by adding intermediate breakpoints (e.g., 768px) to handle tablets. Use
minmax()for flexible column widths. - Code Optimization: Group common styles (e.g.,
.testimonialpadding, border-radius) to reduce repetition.
Keep practicing Grid, and consider experimenting with Tailwind CSS for faster styling. Excellent work overall!
Marked as helpful - Quotation Mark Image: To position the quotation mark in the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord