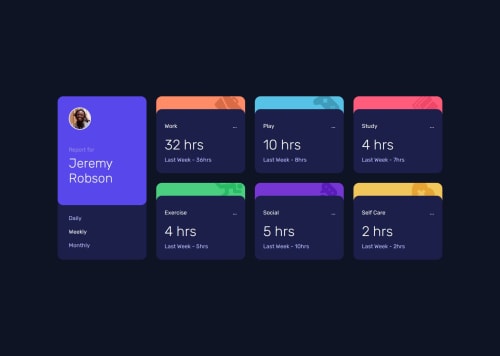
timetracking-dashboard

Solution retrospective
- I learned on async/await usage while extracting data from json files.
- Initial challenges was creating. overlapping effect of the cards. but was able to overcome by using grid.
- Main challenge faced while programming rendering data dynamically from json file to the html page.
- how can improve my code and better structure my html and css?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @undrthegraveyard
Hey,
Your HTML, and CSS structure is quite neat and provides sufficient context. I opened your design on my laptop, and it was loading up your mobile view. I think you need to declare another media query to handle your component's design for devices above 375px, and less than 1440px. Hope this helps.
Regards
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord