@emestabillo
Posted
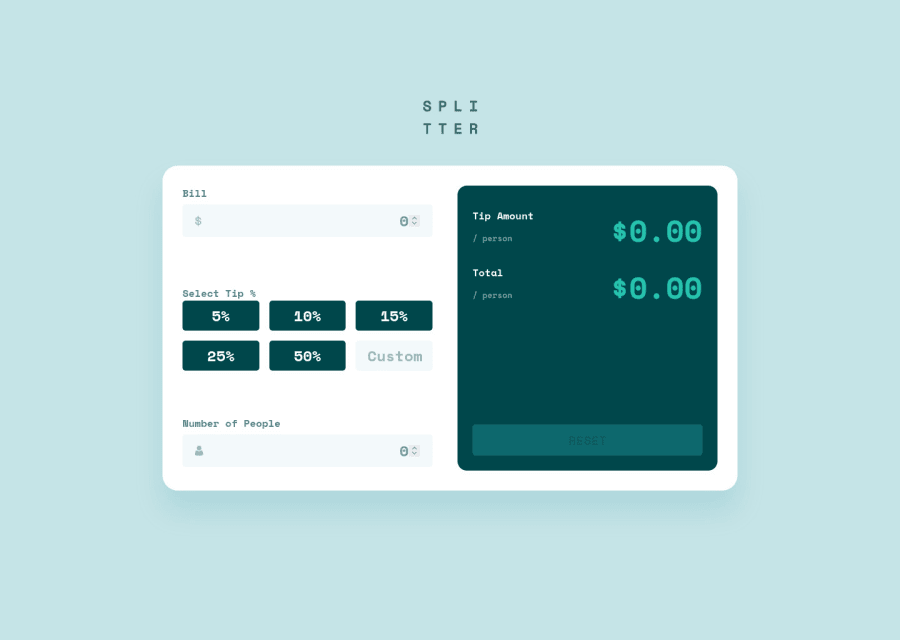
Hey James, it's me again 😄 Looks good! I think for the 'Totals' section, I might try flex instead of grid, so I can apply flex-wrap: wrap. That way, large numbers would just go to the next line and still be pretty lol. Hope this helps!
Marked as helpful