
Practice working with JSON data by building a browser extension manager UI
Working with JSON data is a common part of every front-end developer's workflow. In our new project, you'll populate the data with a local JSON file, which you can filter and manipulate.
We're delighted to announce our newest free challenge: a browser extension manager UI. This challenge will test your skills in several ways. We include a local JSON file so you can practice working with JSON and manipulating the data by filtering it and removing items. The toggle will be a fun test to see if you can make it accessible. The layout will be a perfect opportunity to practice your CSS Grid skills. Oh, and we've thrown in color theming to top it all off!
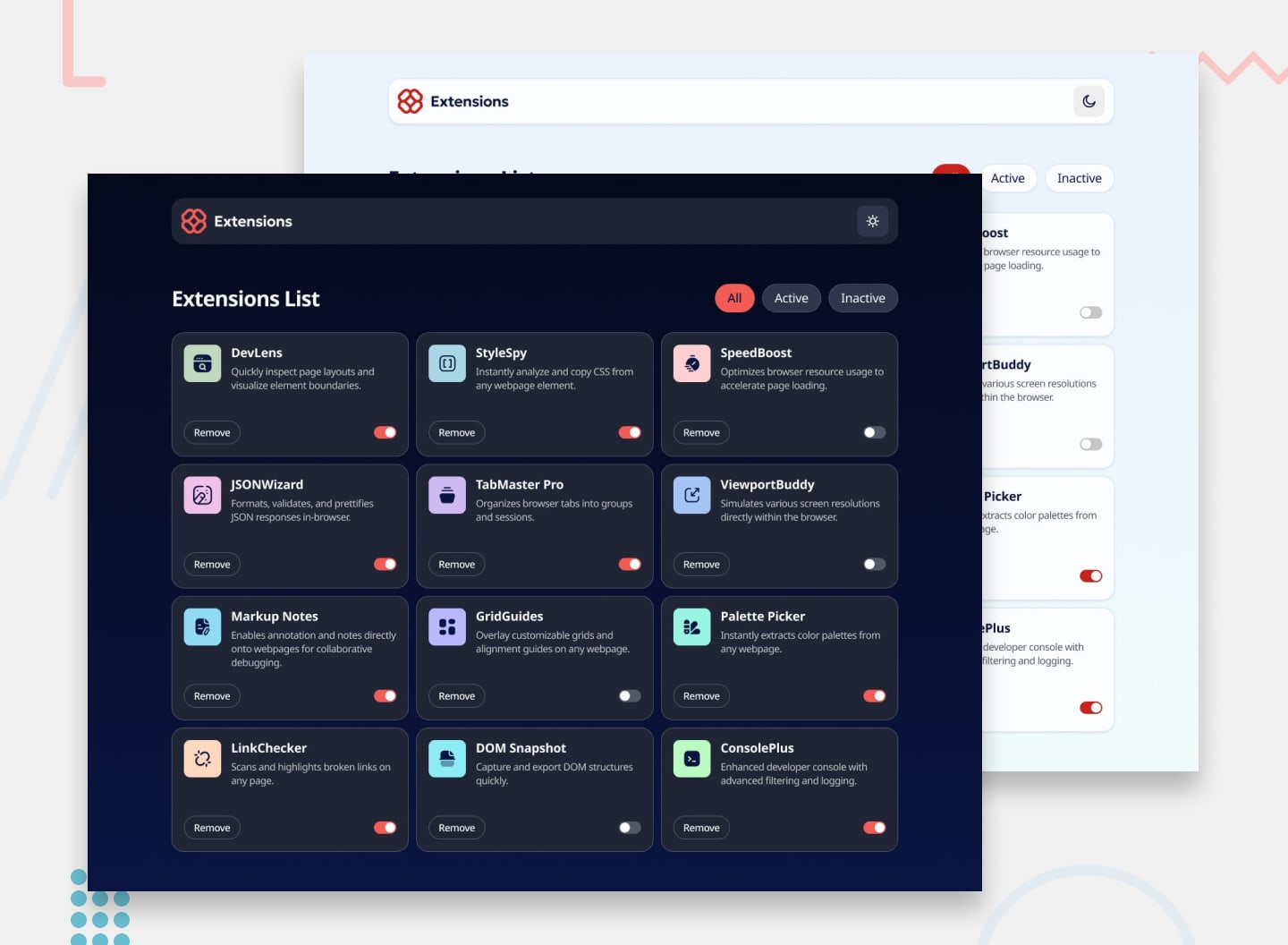
What you'll build

In this project, you'll need to build the following functionality to allow users to:
- Toggle extensions between active and inactive states
- Filter active and inactive extensions
- Remove extensions from the list
- Select their color theme
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
How to start
To get started, visit the Browser Extension Manager UI challenge page. There, you'll find:
- The starter download, which contains:
- A README file to help you set up.
- JPG designs for mobile and desktop screens.
- A HTML file with some starter content.
- Images optimized for the web.
- The Figma design file to guide your project (if you're a Pro member), which includes:
- A design system with details on colors, fonts, spacings, and components.
- A prototype to help you understand the functionality.
- Mobile, tablet, and desktop layout designs.
This is a free challenge, so anyone can take it. If you want to practice working with the Figma design file to build more accurate solutions faster and get hands-on practice using professional tools, you can upgrade to Pro.
Challenge yourself further
It's always a good practice to try and extend the projects with your own ideas and push your skills further. Here are a couple of ideas to get you started:
- Add a confirmation modal that triggers before removing an extension
- Use animations and transitions to add a layer of polish to the project
Join the community
Need help or want to share your work? Join our Discord community, where thousands of developers discuss projects, share resources, and support each other.
We look forward to seeing what you create. Happy coding!
Take your skills to the next level
- AI-powered solution reviews
- 50+ portfolio-ready premium projects
- Professional Figma design files