Challenges
Unlock full access
- AI-powered solution reviews
- 50+ portfolio-ready premium projects
- Professional Figma design files
- And more!
Work in a team? Upgrade your team to Pro
Showing 52 of 122 challenges
Not sure where to start? Try our learning paths
- Premium
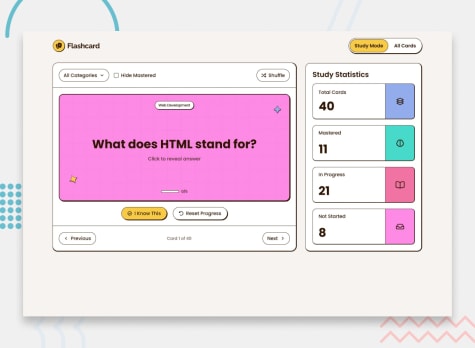
Flashcard app
- HTML
- CSS
- JS
3intermediatePractice building interactive UI with this flashcard app. Features card flip animations, progress tracking, filtering, and study statistics.
- Premium
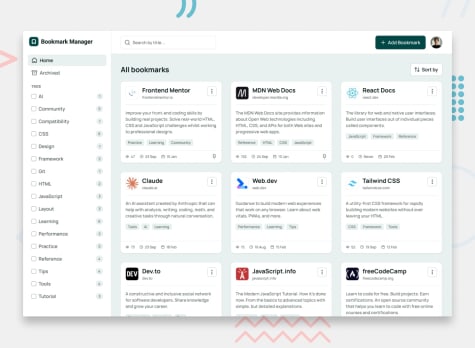
Bookmark manager app
- HTML
- CSS
- JS
4advancedBuild a fully-functional bookmark manager with add, edit, archive, search, and filter features. Perfect for practicing forms and state management.
- Premium
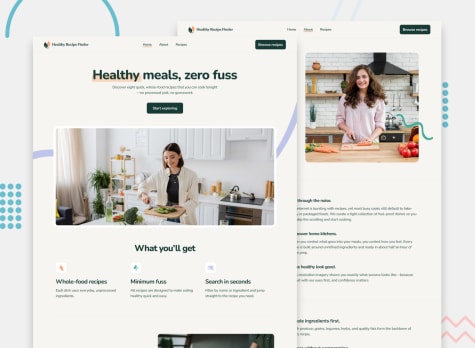
Recipe finder website
- HTML
- CSS
- JS
3intermediateBuild a responsive recipe finder with search, filtering, and dynamic content. Practice working with JSON data, complex layouts, and interactive JavaScript features.
- Premium
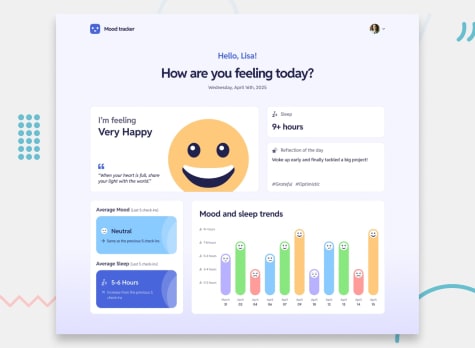
Mood tracking app
- HTML
- CSS
- JS
4advancedBuilding this app will be a fun way to test a range of your skills. From working with JSON data to logging and charting mood entries, there's a lot to get stuck into!
- Premium
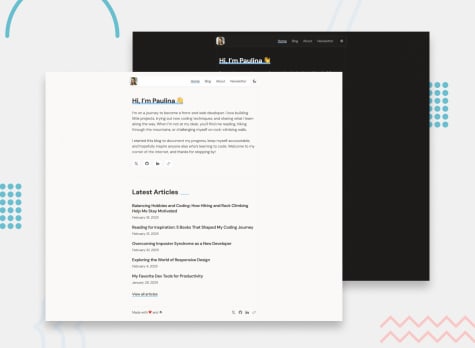
Personal blog
- HTML
- CSS
- JS
3intermediateThis multi-page personal blog project has a JSON file to practice working with dynamic data. You can even use a headless CMS to take the difficulty up a notch!
- Premium
Character counter
- HTML
- CSS
- JS
2juniorThis project will test a range of your skills, especially your JavaScript, with the counters and letter density graph. The theme switcher is another little challenge.
- Premium
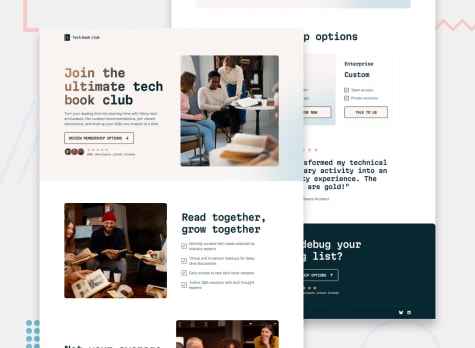
Tech book club landing page
- HTML
- CSS
2juniorThis will be an excellent test of your HTML and CSS skills. The design uses common layout patterns you'll likely use in future projects, as well as some fun details.
- Premium
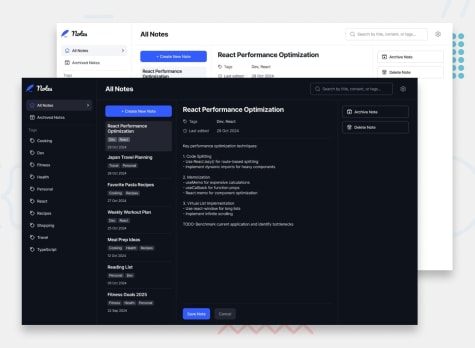
Note-taking web app
- HTML
- CSS
- JS
4advancedThis project has many fun and challenging features to add, including color and font themes. It can also be built as a full-stack web app!
- Premium
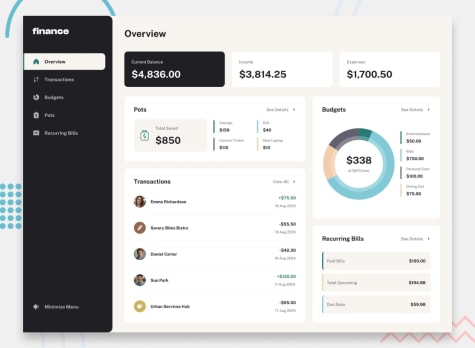
Personal finance app
- HTML
- CSS
- JS
5guruThis app contains 5 pages (Overview, Transactions, Budgets, Pots, and Recurring Bills) and includes a lot of tricky elements. You can also build it as a full-stack app!
- Premium
Hangman game
- HTML
- CSS
- JS
4advancedThis project is a great all-around test. You'll need good HTML to ensure accessible navigation. There are many tricky CSS details, and the game logic will test your JS.
- Premium
Frontend Quiz app
- HTML
- CSS
- JS
3intermediateThis app will test your skills (as well as your knowledge!) as you build out a fully functional quiz. We provide a local JSON file to help you practice working with JSON!
- Premium
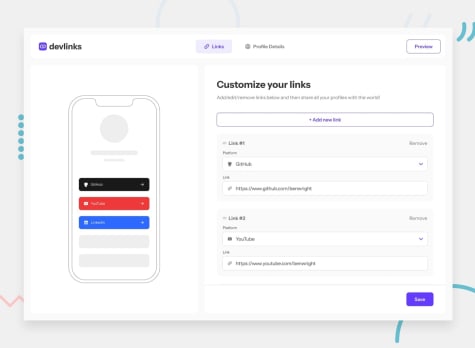
Link-sharing app
- HTML
- CSS
- JS
5guruIn this project, you'll build a fully-functional link-sharing app for developers! You'll practice working with image uploads, repeater fields, drag-and-drop, and more!
- Premium
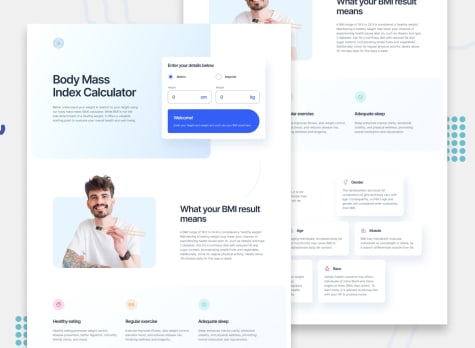
Body Mass Index calculator
- HTML
- CSS
- JS
2juniorThis body mass index (BMI) tool will be fun to build, testing your layout, JS and HTML form skills. The responsive layout shifts will also be an interesting challenge!
- Premium
Workit landing page
- HTML
- CSS
1newbieThis HTML and CSS-only landing page will be an excellent test of your UI and responsive skills. There’s also some fun to be had creating the curved section borders!
- Premium
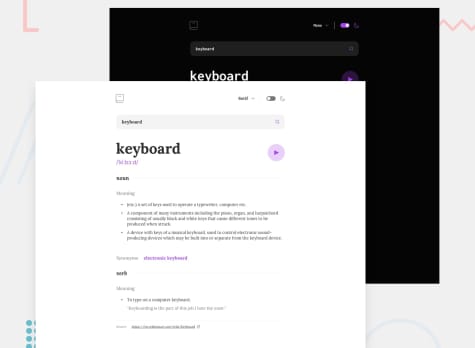
Dictionary web app
- HTML
- CSS
- JS
- API
3intermediateIn this project, you'll integrate with the Dictionary API to create a real-world dictionary web app. Additional tests include colour themes and font selection.
- Premium
Single-page developer portfolio
- HTML
- CSS
- JS
2juniorTest your HTML and CSS skills with this portfolio site. Basic JS knowledge is needed for the form validation. You can even customize and use this as your own site!
- Premium
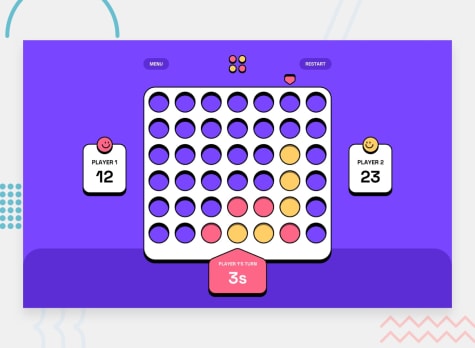
Connect Four game
- HTML
- CSS
- JS
4advancedYour JS knowledge will be challenged in this fun project, where you'll build a two-player game. You'll write the logic for the game and how to test for win conditions.
- Premium
Password generator app
- HTML
- CSS
- JS
3intermediateThis app will be an excellent test of your HTML, CSS, and JS skills. You'll build custom form controls and use JavaScript to generate random passwords.
- Premium
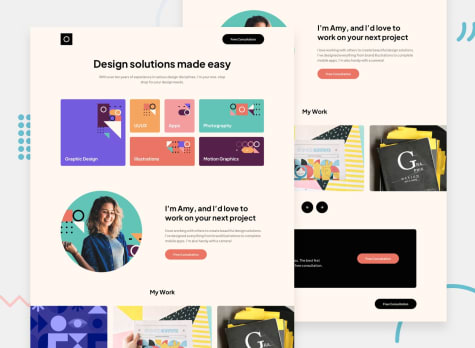
Single-page design portfolio
- HTML
- CSS
- JS
2juniorThis project will test your layout skills, especially in making the site fully responsive. The skills grid is a perfect chance to practice CSS Grid.
- Premium
Kanban task management web app
- HTML
- CSS
- JS
5guruIn this project, you'll build a fully-functional task management app with a light/dark mode toggle. We provide a JSON file, so you can practice working with JSON data.
- Premium
Skilled e-learning landing page
- HTML
- CSS
1newbieThis responsive page is perfect if you've learned the fundamentals of HTML & CSS, completed a couple of smaller projects, and want to take it up a notch.
- Premium
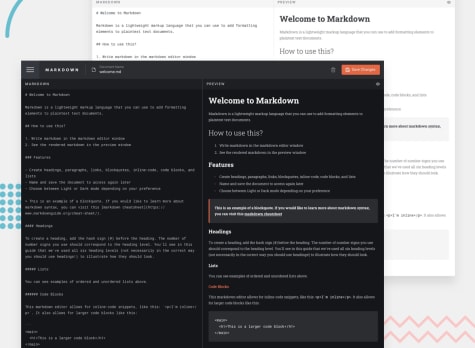
In-browser markdown editor
- HTML
- CSS
- JS
3intermediateIn this project, you'll build a fully-functional in-browser markdown editor application with a light/dark mode toggle. It's also perfect to build as a full-stack app!
- Premium
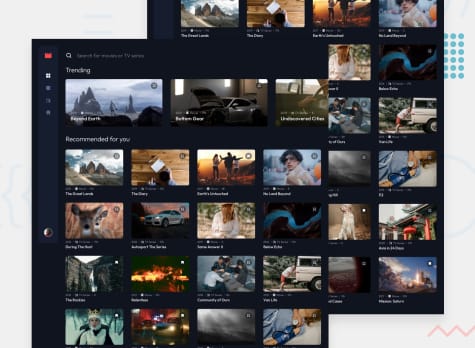
Entertainment web app
- HTML
- CSS
- JS
4advancedThis multi-page entertainment web app will have you working with JSON data, routing, state management, and search functionality.
- Premium
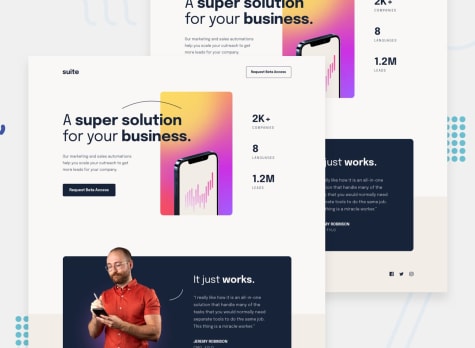
Suite landing page
- HTML
- CSS
2juniorThis small-ish HTML and CSS only landing page includes some interesting layout decisions. Perfect if you want to put your layout and responsive skills to the test!
- Premium
Tic Tac Toe game
- HTML
- CSS
- JS
3intermediateThis classic practice project for web developers is a great exercise to complete. It will test your HTML semantics, your grid layout skill, as well as your JS logic.
- Premium
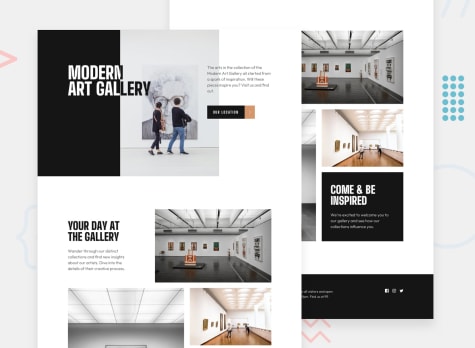
Art gallery website
- HTML
- CSS
2juniorThis two-page art gallery project will be perfect if you're ready to branch out beyond single landing pages. There are some particularly interesting layout challenges!
- Premium
Equalizer landing page
- HTML
- CSS
1newbieThis challenge will be a perfect test of your HTML & CSS skills. If you're starting to get comfortable building smaller projects, this will be a great step up.
- Premium
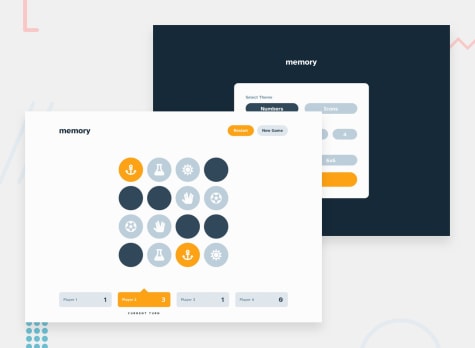
Memory game
- HTML
- CSS
- JS
4advancedThis project will be an excellent test for your HTML, CSS, and JS skills! You'll be building a fun memory game where players try to match pairs.
- Premium
GitHub user search app
- HTML
- CSS
- JS
- API
2juniorIn this project, you'll use the GitHub users API to pull profile data and display it. It's a great challenge if you're looking to practice working with a 3rd-party API.
- Premium
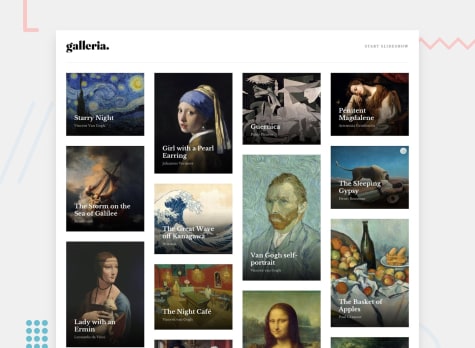
Galleria slideshow site
- HTML
- CSS
- JS
3intermediateThis art gallery slideshow project will be a great test for your layout and JS skills. With the masonry layout, slideshow logic, and lightbox view there's a lot to build!
- Premium
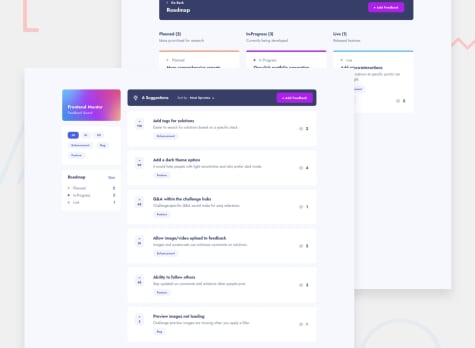
Product feedback app
- HTML
- CSS
- JS
5guruThis will be a perfect portfolio piece! You'll be working with JSON, managing state, and building like a real-world app. You can even create it as a full-stack project!
- Premium
Planets fact site
- HTML
- CSS
- JS
3intermediateIn this challenge, you'll be building out an 8-page fact site for all planets in our solar system. This project will make an incredible portfolio piece when completed!
- Premium
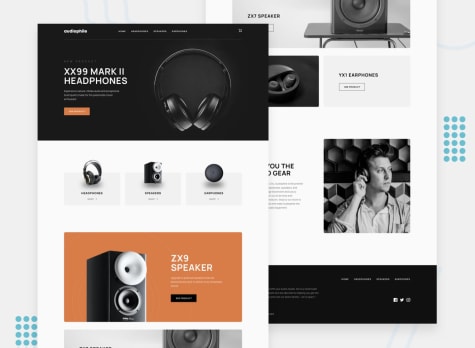
Audiophile e-commerce website
- HTML
- CSS
- JS
5guruThis huge e-commerce challenge will provide an incredible test for your front-end skills. Once you're done, you'll have an amazing project to add to your portfolio!
- Premium
Meet landing page
- HTML
- CSS
1newbieThis HTML & CSS only challenge is perfect if you're starting to get a bit comfortable with your layout skills. The responsive layout shifts will also be a great test!
- Premium
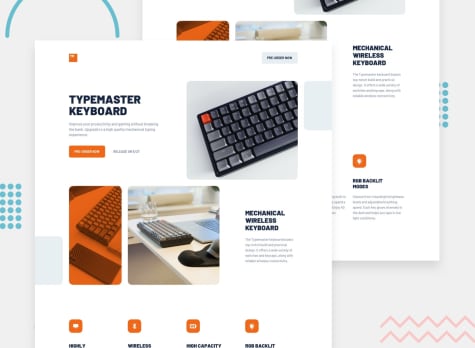
Typemaster pre-launch landing page
- HTML
- CSS
2juniorThis project will be a perfect opportunity to put your CSS Grid skills to the test. The layout shifts from mobile, to tablet, to desktop will also be a nice challenge.
- Premium
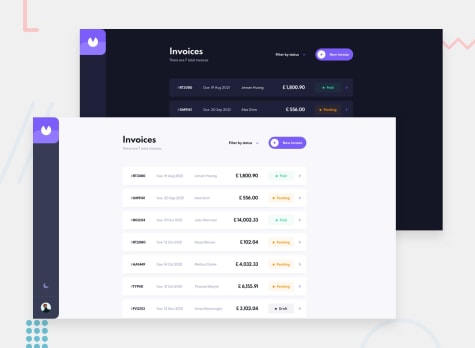
Invoice app
- HTML
- CSS
- JS
5guruThis invoicing app project will test you on many levels. You'll be working with JSON data, managing state, plus a lot more. You can even build it out as a full-stack app!
- Premium
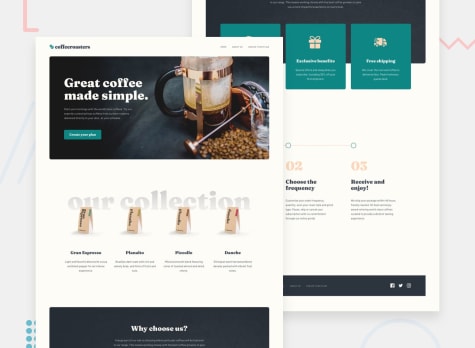
Coffeeroasters subscription site
- HTML
- CSS
- JS
3intermediateThis challenge will have you building a 3-page subscription site. As part of the project, you'll create an interactive subscription page to test your JS and logic skills!
- Premium
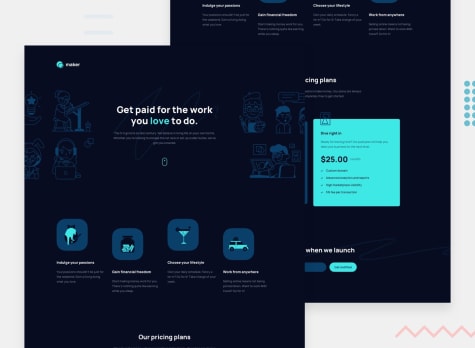
Maker pre-launch landing page
- HTML
- CSS
- JS
2juniorPut your layout skills to the test with this landing page challenge. The only JS you'll need will be for the custom form validation on the email input.
- Premium
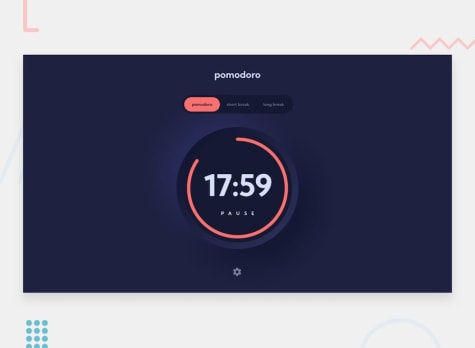
Pomodoro app
- HTML
- CSS
- JS
4advancedThis Pomodoro app will provide some tricky challenges, including building a circular progress bar. You'll also build a range of customizations, like colors and fonts.
- Premium
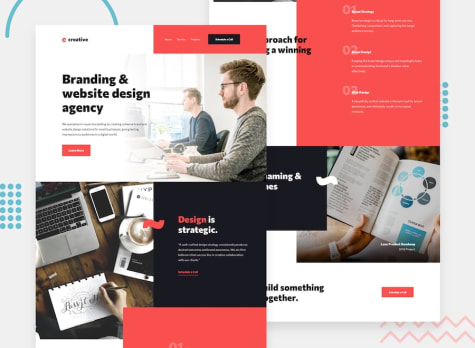
Creative agency single-page site
- HTML
- CSS
- JS
3intermediateThis challenge will put your layout skills to the test with lots of overlapping elements. If you're getting confident with your CSS layouts, this will be a great project!
- Premium
Pod request access landing page
- HTML
- CSS
- JS
1newbieIn this challenge, you'll be building out an early access landing page that includes custom form validation.
- Premium
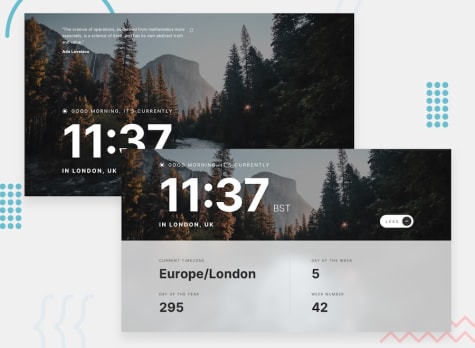
Clock app
- HTML
- CSS
- JS
- API
3intermediateThis challenge will have you working with external APIs to set data based on a visitor's location. You'll also be using logic to set content depending on the time of day.
- Premium
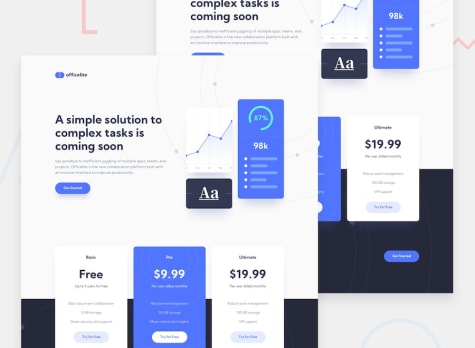
Officelite coming soon site
- HTML
- CSS
- JS
2juniorThis 2-page challenge will be a perfect test if you're starting to get comfortable with your HTML & CSS skills. There are a couple of small bonus challenges too!
- Premium
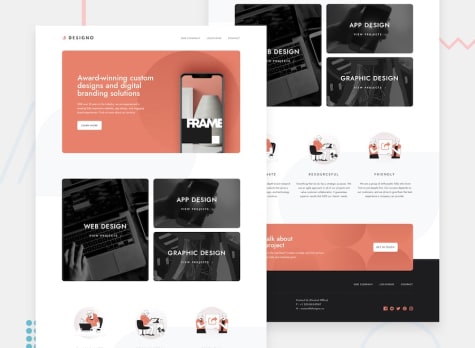
Designo multi-page website
- HTML
- CSS
- JS
5guruThis one's a BIG project! This challenge includes 5 different templates that make up a 7-page site. A perfect portfolio piece to show how you build multi-page websites!
- Premium
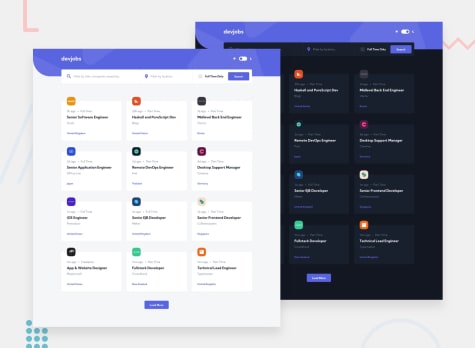
Devjobs web app
- HTML
- CSS
- JS
4advancedBuild a jobs board that pulls data from a local JSON file. This is a great opportunity to practice JS and get to grips with a framework/library of your choice!
- Premium
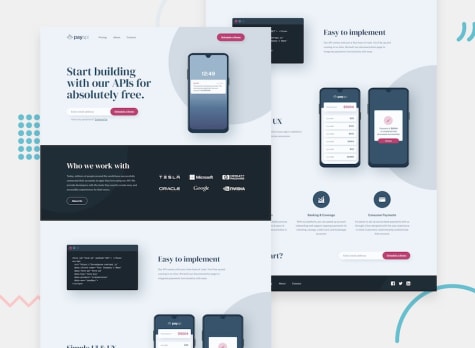
PayAPI multi-page website
- HTML
- CSS
- JS
4advancedThis 4-page website will be a great test for your HTML & CSS skills. You'll be building out a marketing site, complete with custom form validation throughout.
- Premium
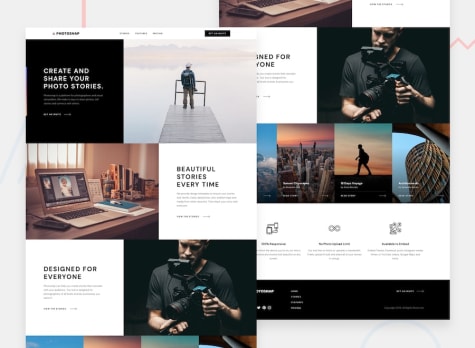
Photosnap multi-page website
- HTML
- CSS
- JS
4advancedIn this challenge, you'll be building the marketing site for a photo-sharing app. This will be a perfect opportunity to put your CSS Grid skills to the test!
- Premium
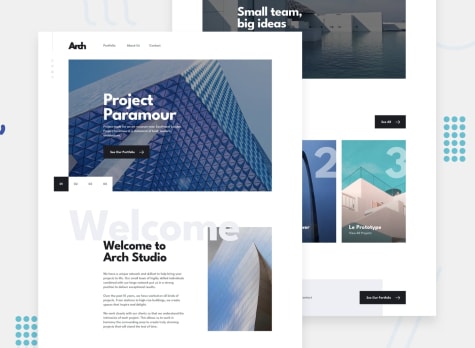
Arch Studio multi-page website
- HTML
- CSS
- JS
4advancedIn this challenge, you'll be building a 4-page site that will look great in any portfolio. You'll even get the chance to play with mapping APIs if you choose the bonus.
- Premium
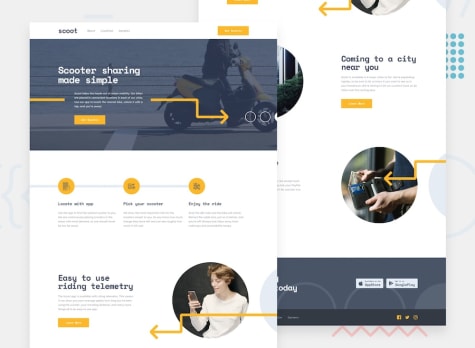
Scoot multi-page website
- HTML
- CSS
- JS
3intermediateThis multi-page website will really test your front-end skills. There are 4 pages to build with mobile, tablet, and desktop designs included.
- Premium
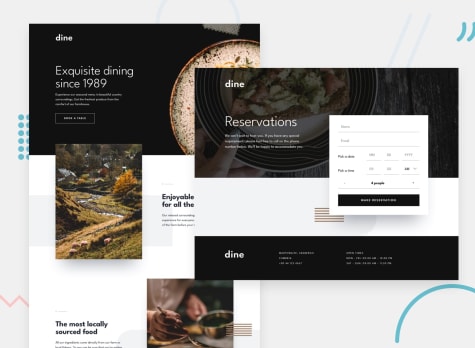
Dine restaurant website
- HTML
- CSS
- JS
3intermediateThis two-page website is perfect if you're starting to become more confident in your front-end skills. The challenge includes tricky design details and form validation.
- Premium
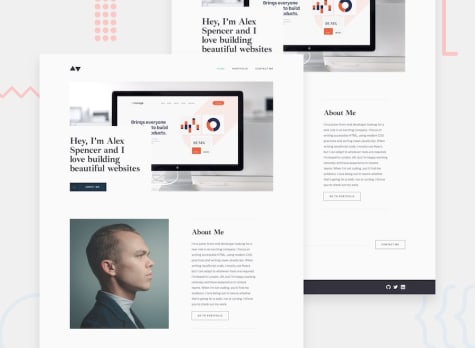
Minimalist portfolio website
- HTML
- CSS
- JS
3intermediateThis multi-page portfolio site will be a great challenge to test your all-round front-end skills. You can even use the site as your own portfolio when you're finished!
- Premium
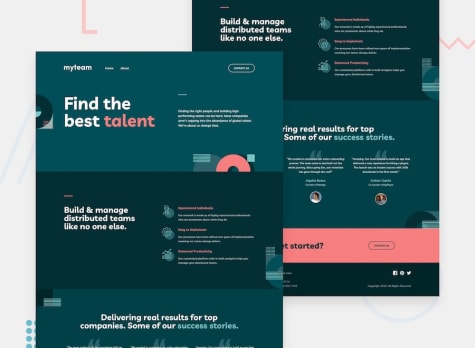
myteam multi-page website
- HTML
- CSS
- JS
4advancedThis challenge will give you a real glimpse into a professional front-end developer's workflow. It includes designs for a 3-page fully-functional website.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord