
We've just launched learning paths!
After consistent community feedback asking for more guidance, we're delighted to launch learning paths. Paths allow us to provide tips, recommendations, and a more engaging learning experience.
Table of contents
We're incredibly excited to say that we've just launched a new feature that will significantly improve the learning experience on Frontend Mentor.
Until now, we've focused on individual challenges of varying difficulty. We plan each challenge by determining what skills they will test and the problems the developer will encounter while building.
However, each challenge is a distinct piece of work, and we leave it to the community to decide their own path. This approach offers flexibility but can make many people stuck—especially those earlier in their learning journey who may not know which challenges will help them most.
The community has consistently requested that we provide more guidance and be more hands-on without giving away solutions or answers.
We've always wanted to find a way to offer advice and give our community the best chance possible to become confident, competent developers who stand out in the job market.
So, we're excited to announce a new feature that will do all that: learning paths!

I know, I know, learning paths aren't exactly a revolutionary idea. But we've put our twist on them to make our learning paths stand out from others.
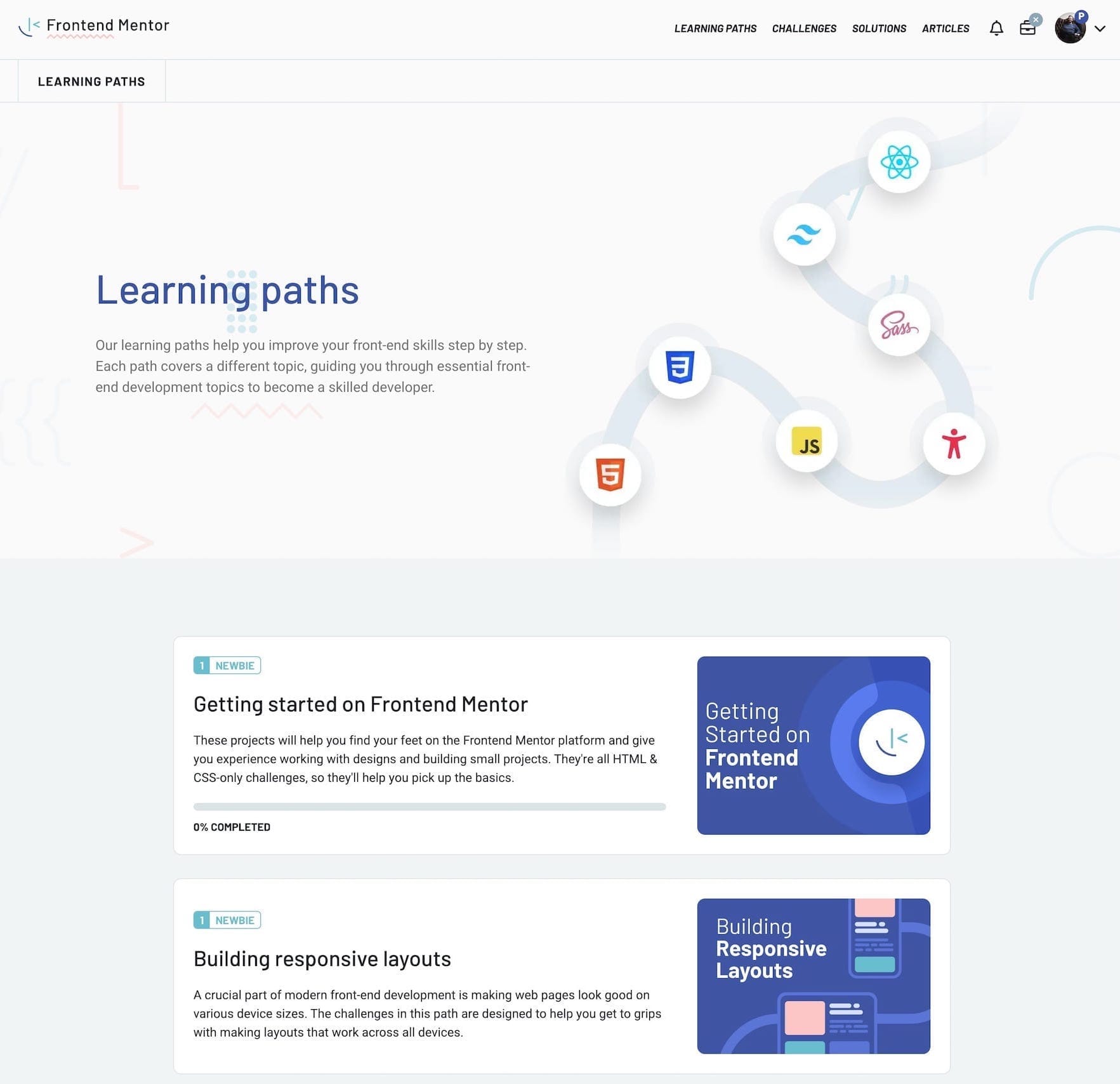
We're launching with two learning paths:
- Getting started on Frontend Mentor: This path will help you find your feet on the Frontend Mentor platform and give you experience working with designs and building small projects. They're all HTML & CSS-only challenges, so they'll help you pick up the basics.
- Building responsive layouts: A crucial part of modern front-end development is making web pages look good on various device sizes. The challenges in this path are designed to help you get to grips with making layouts that work across all devices.
We've got nine paths planned in total, and we're currently working on introductory JavaScript and accessibility paths to launch next. The idea is to help anyone go from basic knowledge to job-ready with a strong portfolio of professional-looking projects to showcase to potential employers.
How learning paths are structured
Our learning paths have two types of steps: articles and challenges.
Articles help us offer advice, outline best practices, and link to relevant resources for additional learning. Our goal with learning paths isn't reinventing the wheel by offering tutorials and courses. Instead, we aim to provide our perspectives as professional developers and guide you to relevant resources for additional learning. Like a real-life mentor would!
The challenges are where you put your knowledge into practice. The only way to master a skill is to practice. So, we ensure you get plenty of opportunities to reinforce what you've learned and gradually increase the difficulty with each challenge step.
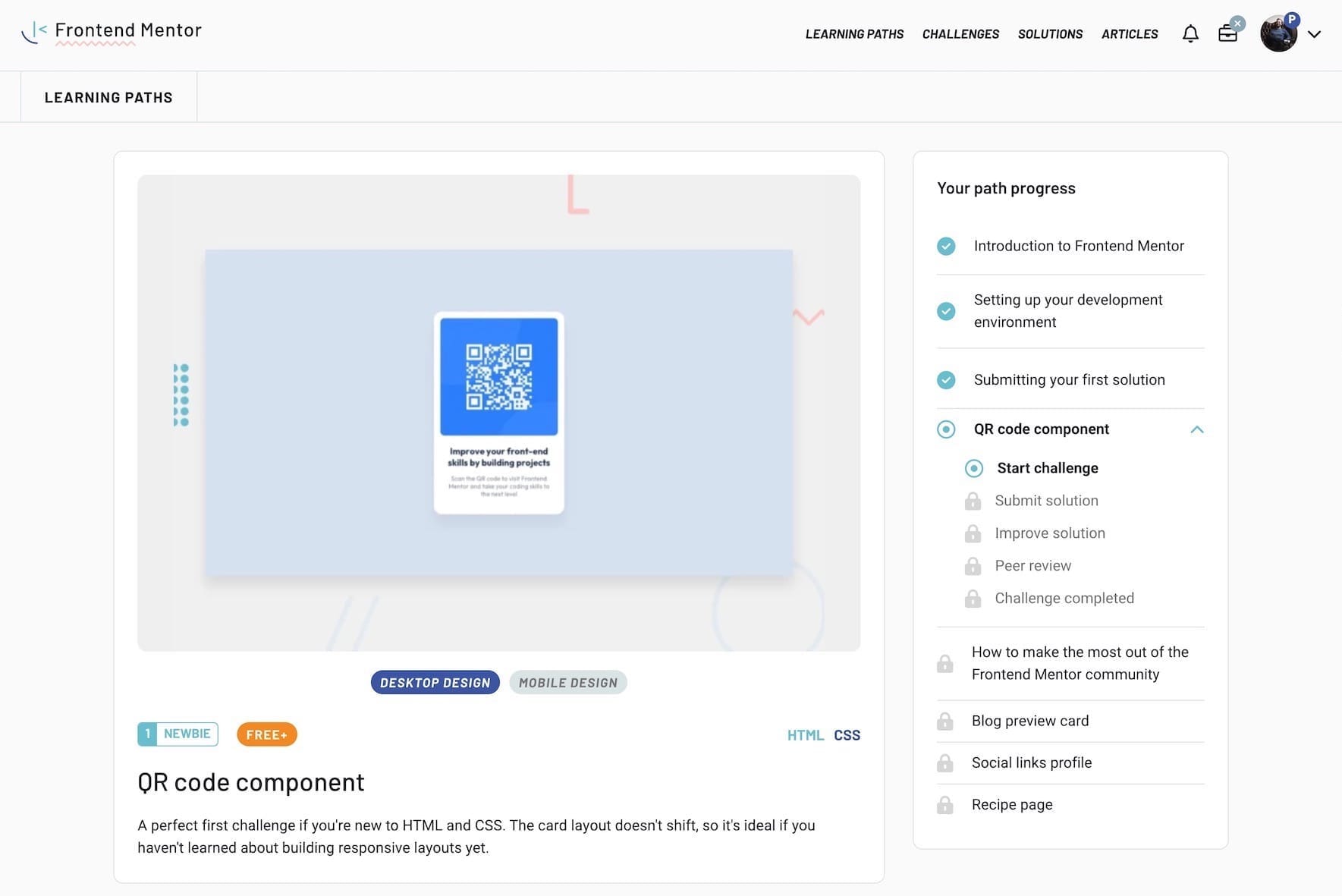
Each challenge step includes five stages:
- Start challenge: This is where you learn about the challenge and download all necessary files.
- Submit solution: Once you've finished the project, you can submit it using the form. We've updated the solution submission form to help you write a more comprehensive solution retrospective and make it easy for others to understand what feedback you would like.
- Improve solution: In this stage, we show your project's design comparison and solution report. These will help you identify areas for improvement. Taking the time to refine your solution and ensure it's the best it can be is time well spent.
- Peer review: An often overlooked part of learning web development is giving feedback to others. People who provide feedback to others will see a massive improvement in their skills while also helping and making connections with other community members.
- Challenge completed: Once you've completed all four stages, you've officially completed that challenge! In this stage, we make it easy for you to share your progress and move on to the next step.

Our plans for learning paths
We can't wait to see how people move through the paths and hear any feedback on how we can improve them.
We already have ideas about improving the paths to provide more learning opportunities and guidance. But we'll wait to hear community feedback before making more changes.
For now, we will focus on adding more paths until we have all nine planned paths on the platform. If you've got any suggestions for path topics or feedback on learning paths, please feel free to mention them.
Take your skills to the next level
- AI-powered solution reviews
- 50+ portfolio-ready premium projects
- Professional Figma design files