Challenges
Unlock full access
- AI-powered solution reviews
- 50+ portfolio-ready premium projects
- Professional Figma design files
- And more!
Work in a team? Upgrade your team to Pro
Showing 122 of 122 challenges
Not sure where to start? Try our learning paths
- Free
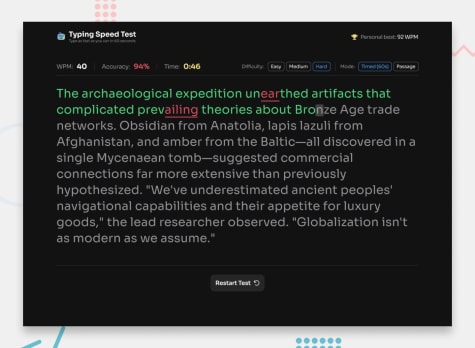
Typing speed test
- HTML
- CSS
- JS
2juniorBuild a typing speed test that calculates words per minute (WPM) and accuracy. A fun project to practice DOM manipulation and working with timers.
- Premium
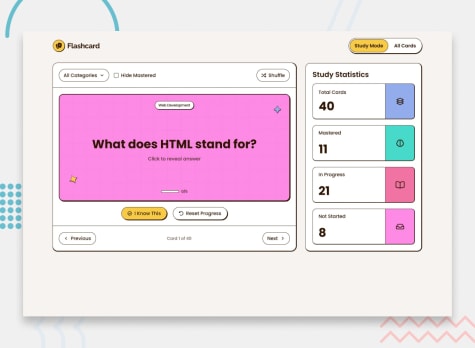
Flashcard app
- HTML
- CSS
- JS
3intermediatePractice building interactive UI with this flashcard app. Features card flip animations, progress tracking, filtering, and study statistics.
- Premium
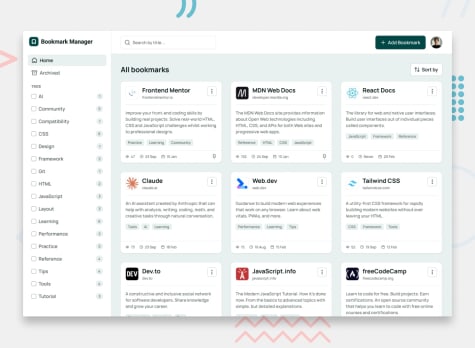
Bookmark manager app
- HTML
- CSS
- JS
4advancedBuild a fully-functional bookmark manager with add, edit, archive, search, and filter features. Perfect for practicing forms and state management.
- Free
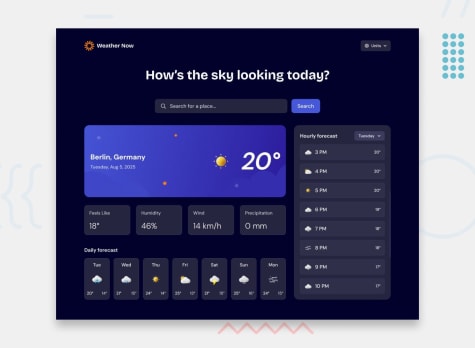
Weather app
- HTML
- CSS
- JS
- API
3intermediateBuild a responsive weather app with search functionality, unit conversion, and detailed forecasts using the Open-Meteo API.
- Premium
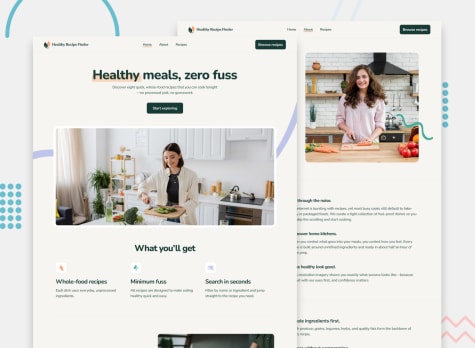
Recipe finder website
- HTML
- CSS
- JS
3intermediateBuild a responsive recipe finder with search, filtering, and dynamic content. Practice working with JSON data, complex layouts, and interactive JavaScript features.
- Premium
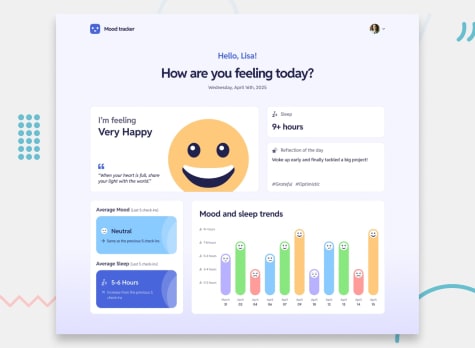
Mood tracking app
- HTML
- CSS
- JS
4advancedBuilding this app will be a fun way to test a range of your skills. From working with JSON data to logging and charting mood entries, there's a lot to get stuck into!
- Free
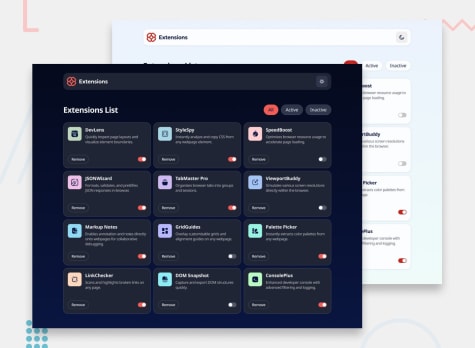
Browser extension manager UI
- HTML
- CSS
- JS
2juniorThis project will be a fun way to practice working with dynamic data, filtering data, color theming, building a responsive grid, and more!
- Premium
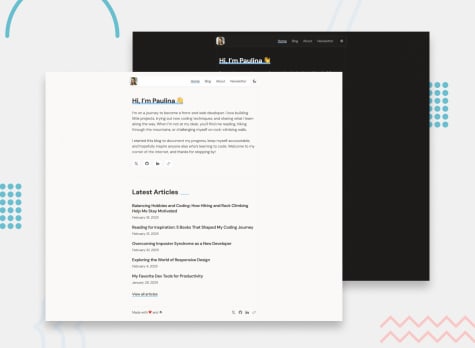
Personal blog
- HTML
- CSS
- JS
3intermediateThis multi-page personal blog project has a JSON file to practice working with dynamic data. You can even use a headless CMS to take the difficulty up a notch!
- Premium
Character counter
- HTML
- CSS
- JS
2juniorThis project will test a range of your skills, especially your JavaScript, with the counters and letter density graph. The theme switcher is another little challenge.
- Free
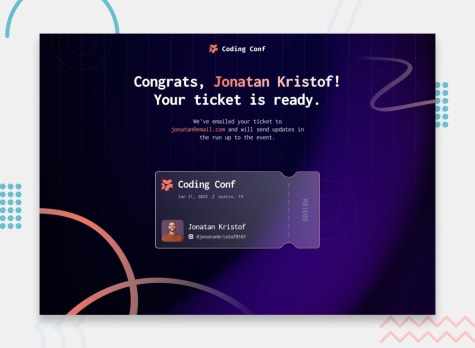
Conference ticket generator
- HTML
- CSS
- JS
2juniorIn this challenge, you'll create a form that generates a ticket. There's a lot of scope for customizing the generated ticket and putting your own stamp on the project.
- Premium
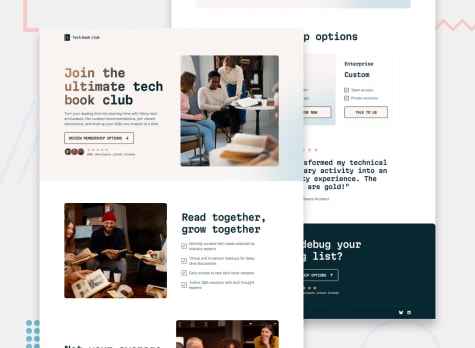
Tech book club landing page
- HTML
- CSS
2juniorThis will be an excellent test of your HTML and CSS skills. The design uses common layout patterns you'll likely use in future projects, as well as some fun details.
- Premium
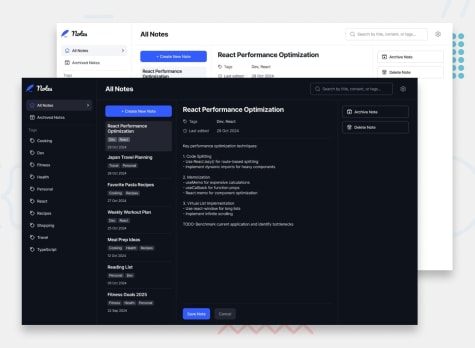
Note-taking web app
- HTML
- CSS
- JS
4advancedThis project has many fun and challenging features to add, including color and font themes. It can also be built as a full-stack web app!
- Free
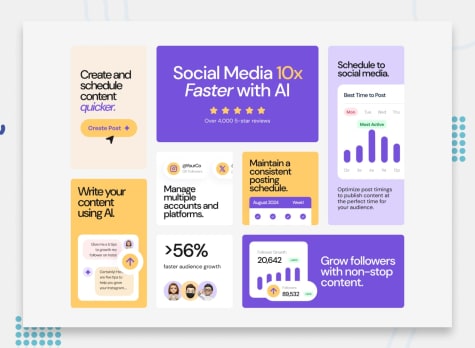
Bento grid
- HTML
- CSS
2juniorThis challenge is perfect for testing your CSS Grid and responsive skills with this bento grid layout.
- Premium
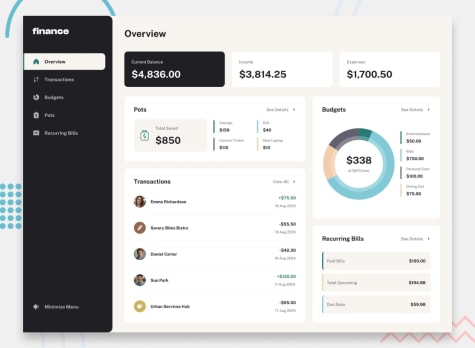
Personal finance app
- HTML
- CSS
- JS
5guruThis app contains 5 pages (Overview, Transactions, Budgets, Pots, and Recurring Bills) and includes a lot of tricky elements. You can also build it as a full-stack app!
- Free
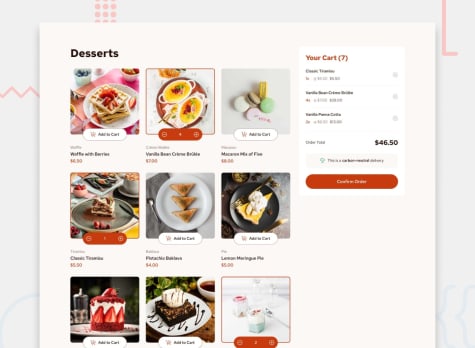
Product list with cart
- HTML
- CSS
- JS
2juniorPractice updating the UI in multiple places based on user actions. The starter download also includes a JSON file to help you practice populating the DOM dynamically.
- Free
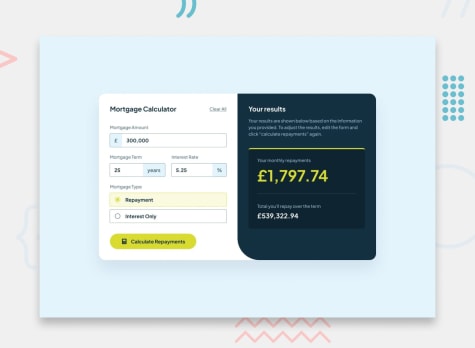
Mortgage repayment calculator
- HTML
- CSS
- JS
2juniorThis mortgage calculator is an excellent project for practicing working with forms, client-side validation, and updating the DOM. Remember to focus on accessibility, too!
- Free
Contact form
- HTML
- CSS
- JS
2juniorBuilding accessible forms is a crucial task for front-end developers. This challenge will help you practice building a form with several input types and validation.
- Premium
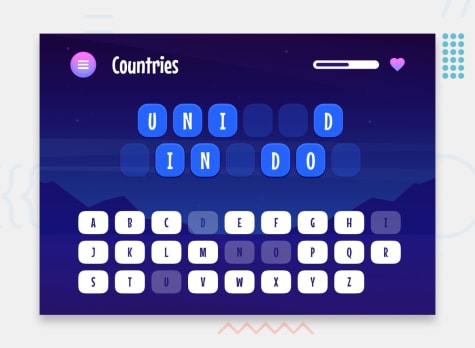
Hangman game
- HTML
- CSS
- JS
4advancedThis project is a great all-around test. You'll need good HTML to ensure accessible navigation. There are many tricky CSS details, and the game logic will test your JS.
- Free
Recipe page
- HTML
- CSS
1newbieThis challenge will help you focus on writing semantic HTML. Ensure you think through what HTML elements are most appropriate for each piece of content.
- Free
Social links profile
- HTML
- CSS
1newbieIn this small project, you'll build out your social link-sharing profile. You can even personalize it and use it to share all your social profiles!
- Free+
Blog preview card
- HTML
- CSS
1newbieThis HTML & CSS-only challenge is a perfect project for beginners getting up to speed with HTML and CSS fundamentals, like HTML structure and the box model.
- Free
FAQ accordion
- HTML
- CSS
- JS
1newbieIn this challenge, you'll build an FAQ accordion. This is an extremely common front-end pattern, so it's an excellent opportunity to get some practice in!
- Premium
Frontend Quiz app
- HTML
- CSS
- JS
3intermediateThis app will test your skills (as well as your knowledge!) as you build out a fully functional quiz. We provide a local JSON file to help you practice working with JSON!
- Premium
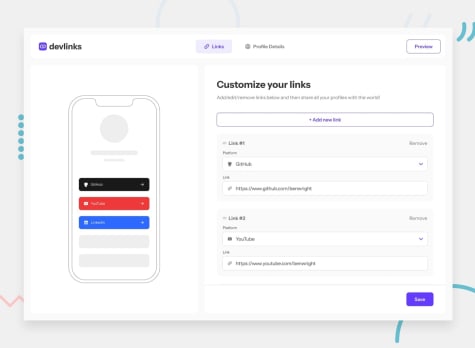
Link-sharing app
- HTML
- CSS
- JS
5guruIn this project, you'll build a fully-functional link-sharing app for developers! You'll practice working with image uploads, repeater fields, drag-and-drop, and more!
- Free
Newsletter sign-up form with success message
- HTML
- CSS
- JS
2juniorThis will test your skills with basic form structure, validation, and submission. The success state will also be an excellent opportunity to work with DOM manipulation.
- Premium
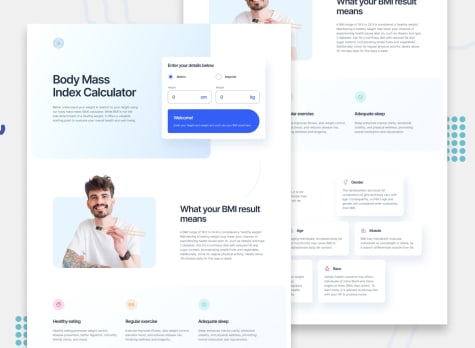
Body Mass Index calculator
- HTML
- CSS
- JS
2juniorThis body mass index (BMI) tool will be fun to build, testing your layout, JS and HTML form skills. The responsive layout shifts will also be an interesting challenge!
- Free
Age calculator app
- HTML
- CSS
- JS
2juniorThis challenge is designed to sharpen your JavaScript and form validation skills. Working with dates in JavaScript can be tricky, so this will be a nice test!
- Premium
Workit landing page
- HTML
- CSS
1newbieThis HTML and CSS-only landing page will be an excellent test of your UI and responsive skills. There’s also some fun to be had creating the curved section borders!
- Free
Results summary component
- HTML
- CSS
1newbieThis challenge has something for everyone. It’s a HTML and CSS only project, but we’ve also provided a JSON file of the test results for anyone wanting to practice JS.
- Premium
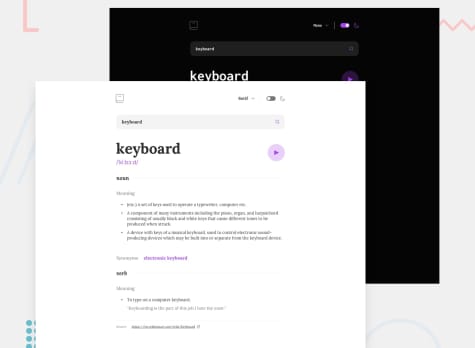
Dictionary web app
- HTML
- CSS
- JS
- API
3intermediateIn this project, you'll integrate with the Dictionary API to create a real-world dictionary web app. Additional tests include colour themes and font selection.
- Free
Multi-step form
- HTML
- CSS
- JS
4advancedAn excellent test for your form-building and JS skills, this project will pose many challenges along the way to completion.
- Premium
Single-page developer portfolio
- HTML
- CSS
- JS
2juniorTest your HTML and CSS skills with this portfolio site. Basic JS knowledge is needed for the form validation. You can even customize and use this as your own site!
- Free
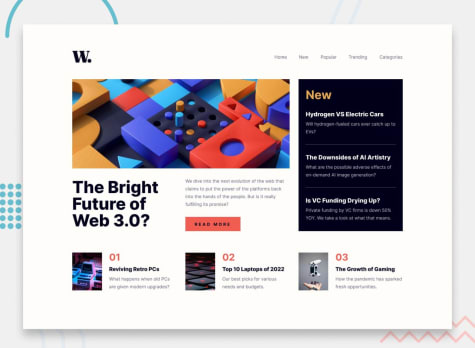
News homepage
- HTML
- CSS
- JS
2juniorThis news homepage will be an excellent opportunity to practice your CSS Grid skills. There will be lots of tricky decisions to make and plenty of learning opportunities!
- Premium
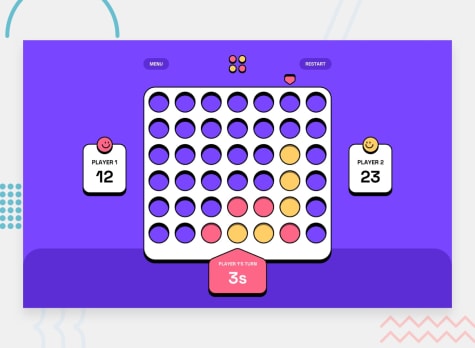
Connect Four game
- HTML
- CSS
- JS
4advancedYour JS knowledge will be challenged in this fun project, where you'll build a two-player game. You'll write the logic for the game and how to test for win conditions.
- Free
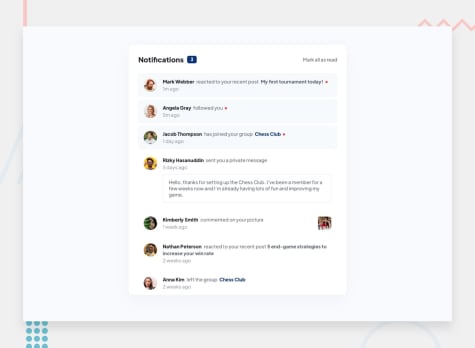
Notifications page
- HTML
- CSS
- JS
2juniorThis project will be a brilliant test of your HTML, CSS, and basic JavaScript skills. You'll use JS to toggle the visual state of the notifications.
- Premium
Password generator app
- HTML
- CSS
- JS
3intermediateThis app will be an excellent test of your HTML, CSS, and JS skills. You'll build custom form controls and use JavaScript to generate random passwords.
- Free
Interactive card details form
- HTML
- CSS
- JS
2juniorThis fun project will be an excellent way to practice DOM manipulation and form validation while also putting your HTML and CSS skills to the test.
- Premium
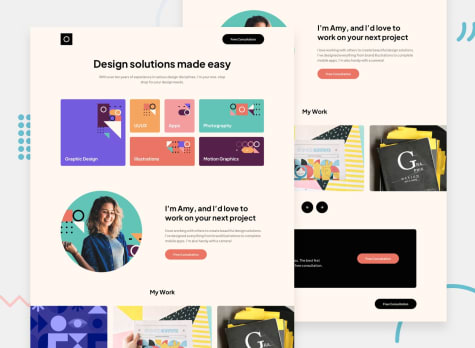
Single-page design portfolio
- HTML
- CSS
- JS
2juniorThis project will test your layout skills, especially in making the site fully responsive. The skills grid is a perfect chance to practice CSS Grid.
- Free
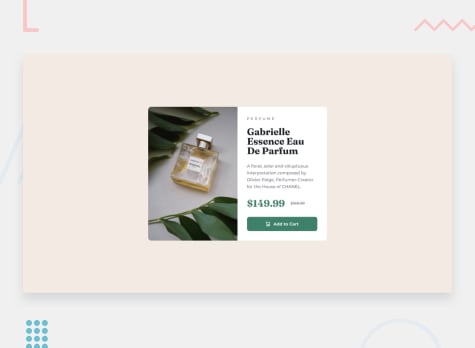
Product preview card component
- HTML
- CSS
1newbieThis HTML & CSS-only challenge will be perfect for anyone starting to build responsive projects.
- Premium
Kanban task management web app
- HTML
- CSS
- JS
5guruIn this project, you'll build a fully-functional task management app with a light/dark mode toggle. We provide a JSON file, so you can practice working with JSON data.
- Free
Expenses chart component
- HTML
- CSS
- JS
2juniorIn this challenge, you'll create a bar chart component from scratch. We provide a local JSON file, so you can add the chart data dynamically if you choose.
- Premium
Skilled e-learning landing page
- HTML
- CSS
1newbieThis responsive page is perfect if you've learned the fundamentals of HTML & CSS, completed a couple of smaller projects, and want to take it up a notch.
- Free
Intro section with dropdown navigation
- HTML
- CSS
- JS
2juniorThis challenge will test your ability to create dropdown navigation menus, a common pattern on larger sites. It will also provide some nice basic layout challenges.
- Premium
In-browser markdown editor
- HTML
- CSS
- JS
3intermediateIn this project, you'll build a fully-functional in-browser markdown editor application with a light/dark mode toggle. It's also perfect to build as a full-stack app!
- Free
Interactive rating component
- HTML
- CSS
- JS
1newbieThis is a nice, small project to practice handling user interactions and updating the DOM. Perfect for anyone who has learned the basics of JavaScript!
- Premium
Entertainment web app
- HTML
- CSS
- JS
4advancedThis multi-page entertainment web app will have you working with JSON data, routing, state management, and search functionality.
- Free
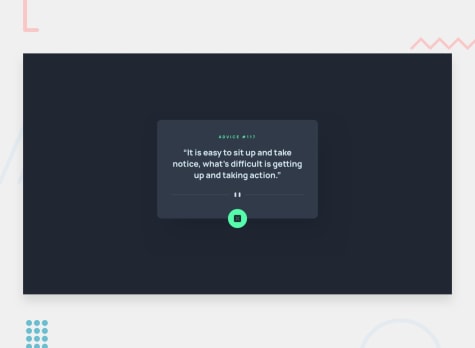
Advice generator app
- HTML
- CSS
- JS
- API
2juniorThe perfect project if you're learning how to interact with 3rd-party APIs. This challenge uses the Advice Slip API to generate random quotes of advice.
- Premium
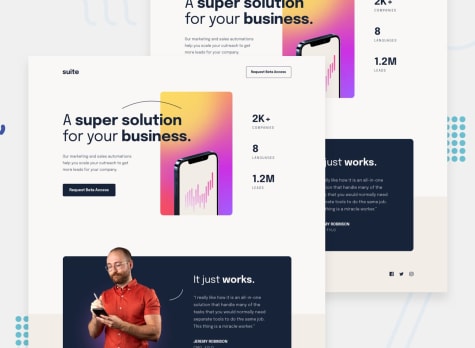
Suite landing page
- HTML
- CSS
2juniorThis small-ish HTML and CSS only landing page includes some interesting layout decisions. Perfect if you want to put your layout and responsive skills to the test!
- Free+
QR code component
- HTML
- CSS
1newbieA perfect first challenge if you're new to HTML and CSS. The card layout doesn't shift, so it's ideal if you haven't learned about building responsive layouts yet.
- Premium
Tic Tac Toe game
- HTML
- CSS
- JS
3intermediateThis classic practice project for web developers is a great exercise to complete. It will test your HTML semantics, your grid layout skill, as well as your JS logic.
- Free
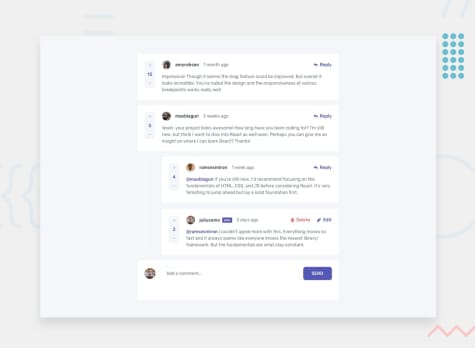
Interactive comments section
- HTML
- CSS
- JS
3intermediateThis is project will put your JavaScript skills to the test. We provide a JSON file to pull the data, but it's also a perfect project to build as a full-stack CRUD app!
- Premium
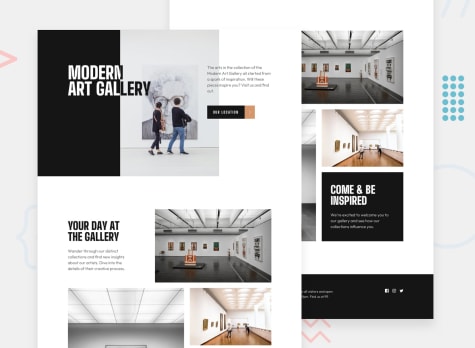
Art gallery website
- HTML
- CSS
2juniorThis two-page art gallery project will be perfect if you're ready to branch out beyond single landing pages. There are some particularly interesting layout challenges!
- Free
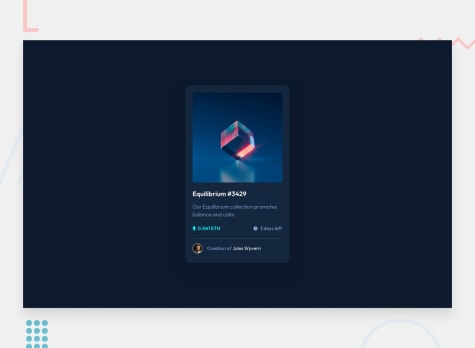
NFT preview card component
- HTML
- CSS
1newbieThis HTML & CSS only challenge is perfect for anyone just starting out or anyone wanting a small project to play around with.
- Premium
Equalizer landing page
- HTML
- CSS
1newbieThis challenge will be a perfect test of your HTML & CSS skills. If you're starting to get comfortable building smaller projects, this will be a great step up.
- Free+
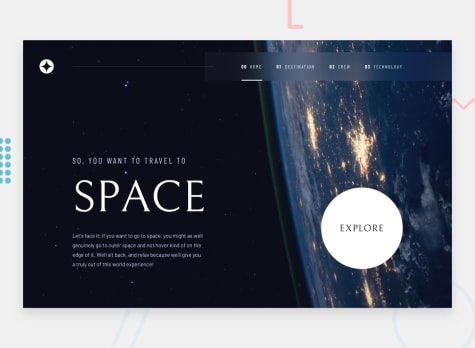
Space tourism multi-page website
- HTML
- CSS
- JS
3intermediateThis project is a fun collaboration with Scrimba and Kevin Powell! If you like, you can follow along and watch Kevin complete the project on Scrimba. Lots to learn!
- Free
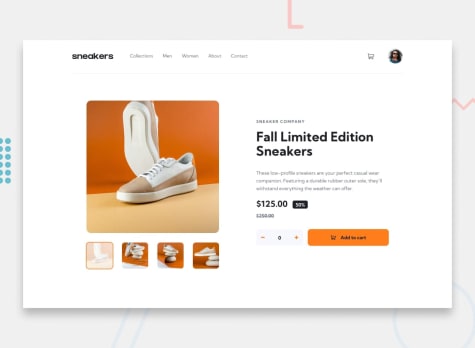
E-commerce product page
- HTML
- CSS
- JS
3intermediateIn this challenge, you'll build a beautiful product page. We'll be putting your JS skills to the test with a lightbox product gallery and cart functionality!
- Premium
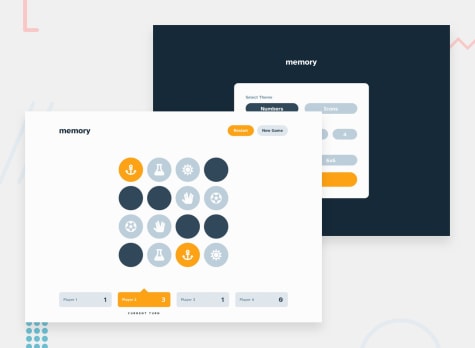
Memory game
- HTML
- CSS
- JS
4advancedThis project will be an excellent test for your HTML, CSS, and JS skills! You'll be building a fun memory game where players try to match pairs.
- Free
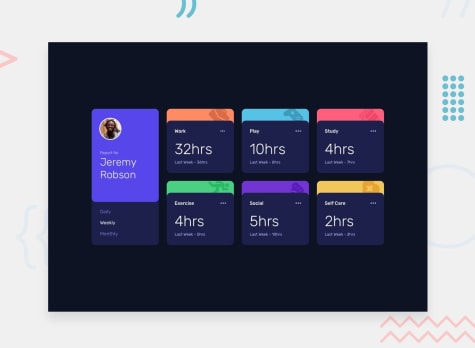
Time tracking dashboard
- HTML
- CSS
- JS
2juniorA perfect opportunity to practice your CSS Grid skills. For anyone wanting to take it up a notch, we provide a JSON data file to practice working with data.
- Premium
GitHub user search app
- HTML
- CSS
- JS
- API
2juniorIn this project, you'll use the GitHub users API to pull profile data and display it. It's a great challenge if you're looking to practice working with a 3rd-party API.
- Free
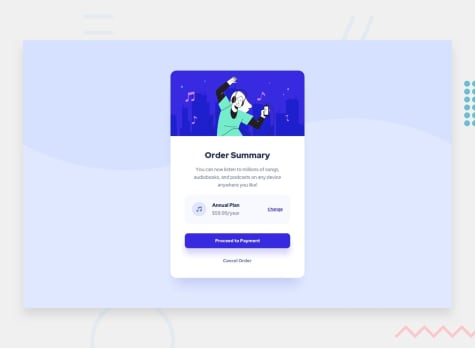
Order summary component
- HTML
- CSS
1newbieA perfect project for newbies who are starting to build confidence with layouts!
- Premium
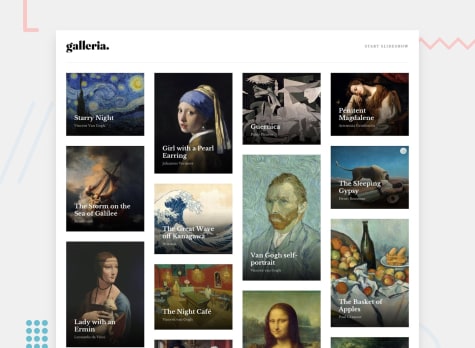
Galleria slideshow site
- HTML
- CSS
- JS
3intermediateThis art gallery slideshow project will be a great test for your layout and JS skills. With the masonry layout, slideshow logic, and lightbox view there's a lot to build!
- Free
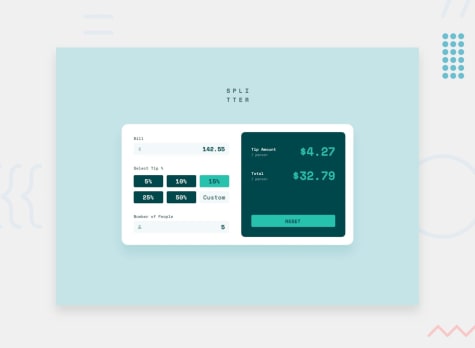
Tip calculator app
- HTML
- CSS
- JS
2juniorThis small app is perfect for anyone starting to get to grips with JavaScript. The calculator functionality will be a nice test!
- Premium
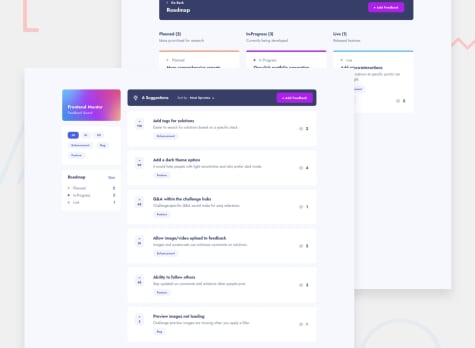
Product feedback app
- HTML
- CSS
- JS
5guruThis will be a perfect portfolio piece! You'll be working with JSON, managing state, and building like a real-world app. You can even create it as a full-stack project!
- Free
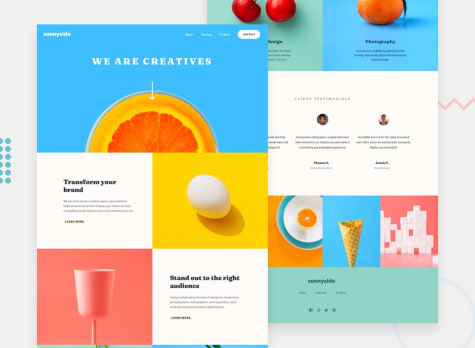
Agency landing page
- HTML
- CSS
- JS
2juniorThis challenge will be a perfect test of your layout and responsive skills. There's a tiny bit of JS for the mobile menu, but the focus is HTML & CSS.
- Premium
Planets fact site
- HTML
- CSS
- JS
3intermediateIn this challenge, you'll be building out an 8-page fact site for all planets in our solar system. This project will make an incredible portfolio piece when completed!
- Free
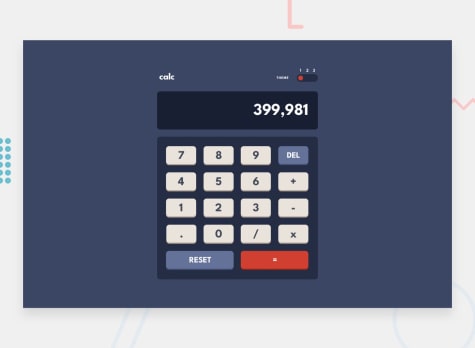
Calculator app
- HTML
- CSS
- JS
3intermediateThis calculator app will be a great test of your CSS and JS skills especially. If you're wanting to practice using Grid, this challenge will be perfect for you!
- Premium
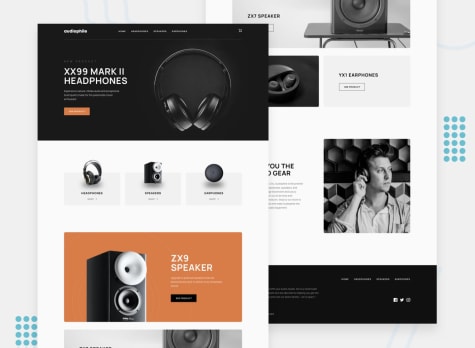
Audiophile e-commerce website
- HTML
- CSS
- JS
5guruThis huge e-commerce challenge will provide an incredible test for your front-end skills. Once you're done, you'll have an amazing project to add to your portfolio!
- Free
Stats preview card component
- HTML
- CSS
1newbieThis is a great small challenge to help get you used to building to a design. There's no JS in this project, so you'll be able to focus on your HTML & CSS skills.
- Premium
Meet landing page
- HTML
- CSS
1newbieThis HTML & CSS only challenge is perfect if you're starting to get a bit comfortable with your layout skills. The responsive layout shifts will also be a great test!
- Free
3-column preview card component
- HTML
- CSS
1newbieThis challenge is perfect if you're just getting started. The shift between the layouts will be a nice test if you're new to building responsive projects.
- Premium
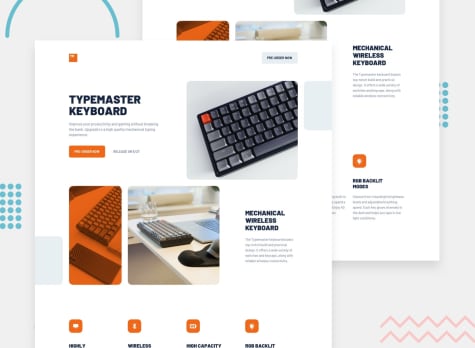
Typemaster pre-launch landing page
- HTML
- CSS
2juniorThis project will be a perfect opportunity to put your CSS Grid skills to the test. The layout shifts from mobile, to tablet, to desktop will also be a nice challenge.
- Free
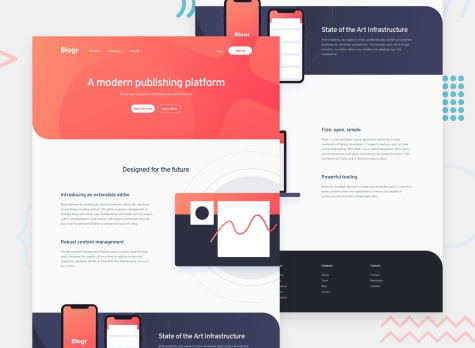
Blogr landing page
- HTML
- CSS
- JS
2juniorFlex your layout muscles with this landing page challenge. You'll mostly be working with HTML & CSS for this project with a tiny bit of JS for the mobile menu.
- Premium
Invoice app
- HTML
- CSS
- JS
5guruThis invoicing app project will test you on many levels. You'll be working with JSON data, managing state, plus a lot more. You can even build it out as a full-stack app!
- Free
Crowdfunding product page
- HTML
- CSS
- JS
2juniorThis challenge will test both your layout and state management skills. As visitors make pledges, your goal is to keep track of the changes.
- Premium
Coffeeroasters subscription site
- HTML
- CSS
- JS
3intermediateThis challenge will have you building a 3-page subscription site. As part of the project, you'll create an interactive subscription page to test your JS and logic skills!
- Free
Interactive pricing component
- HTML
- CSS
- JS
2juniorIn this project, you'll build out an interactive pricing component complete with custom range input slider and pricing toggle. A perfect way to test your JS skills!
- Premium
Maker pre-launch landing page
- HTML
- CSS
- JS
2juniorPut your layout skills to the test with this landing page challenge. The only JS you'll need will be for the custom form validation on the email input.
- Free
Loopstudios landing page
- HTML
- CSS
- JS
2juniorThis challenge is perfect if you're looking to test your CSS Grid chops. Even without Grid, this project will be a fun one to help you practice your layout skills!
- Premium
Pomodoro app
- HTML
- CSS
- JS
4advancedThis Pomodoro app will provide some tricky challenges, including building a circular progress bar. You'll also build a range of customizations, like colors and fonts.
- Free
Launch countdown timer
- HTML
- CSS
- JS
3intermediateThis will be a fun one! Your challenge is to build this countdown timer. There are lots of small CSS tests in the design as well. So it should keep you busy!
- Premium
Creative agency single-page site
- HTML
- CSS
- JS
3intermediateThis challenge will put your layout skills to the test with lots of overlapping elements. If you're getting confident with your CSS layouts, this will be a great project!
- Free
Todo app
- HTML
- CSS
- JS
3intermediateThe classic todo app with a few twists! This app includes a dark/light theme toggle and drag & drop reordering for anyone wanting an extra test.
- Premium
Pod request access landing page
- HTML
- CSS
- JS
1newbieIn this challenge, you'll be building out an early access landing page that includes custom form validation.
- Free
Profile card component
- HTML
- CSS
1newbieThis is a perfect challenge to test your layout skills. The card layout doesn't shift, so it's also great for those that haven't dived into responsive websites yet!
- Premium
Clock app
- HTML
- CSS
- JS
- API
3intermediateThis challenge will have you working with external APIs to set data based on a visitor's location. You'll also be using logic to set content depending on the time of day.
- Premium
Officelite coming soon site
- HTML
- CSS
- JS
2juniorThis 2-page challenge will be a perfect test if you're starting to get comfortable with your HTML & CSS skills. There are a couple of small bonus challenges too!
- Free
Testimonials grid section
- HTML
- CSS
2juniorThis challenge will be perfect practice for anyone wanting to test their CSS Grid skills. Grid is such a powerful addition to CSS, so it's worth getting to grips with it!
- Premium
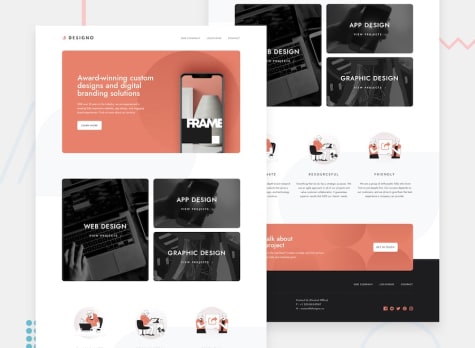
Designo multi-page website
- HTML
- CSS
- JS
5guruThis one's a BIG project! This challenge includes 5 different templates that make up a 7-page site. A perfect portfolio piece to show how you build multi-page websites!
- Premium
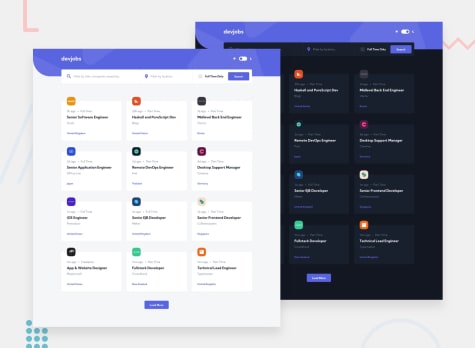
Devjobs web app
- HTML
- CSS
- JS
4advancedBuild a jobs board that pulls data from a local JSON file. This is a great opportunity to practice JS and get to grips with a framework/library of your choice!
- Free
Room homepage
- HTML
- CSS
- JS
3intermediateThis small homepage challenge packs a big punch to test your layout skills. There's also a slider in there to add a JS layer for extra practice.
- Premium
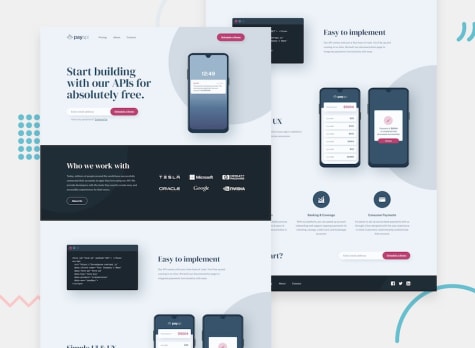
PayAPI multi-page website
- HTML
- CSS
- JS
4advancedThis 4-page website will be a great test for your HTML & CSS skills. You'll be building out a marketing site, complete with custom form validation throughout.
- Free
Social proof section
- HTML
- CSS
1newbieThis project will test your layout skills. If you're starting to get confident with Flexbox or Grid, this will provide a nice challenge!
- Premium
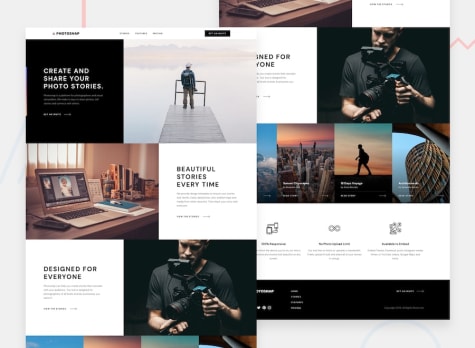
Photosnap multi-page website
- HTML
- CSS
- JS
4advancedIn this challenge, you'll be building the marketing site for a photo-sharing app. This will be a perfect opportunity to put your CSS Grid skills to the test!
- Free
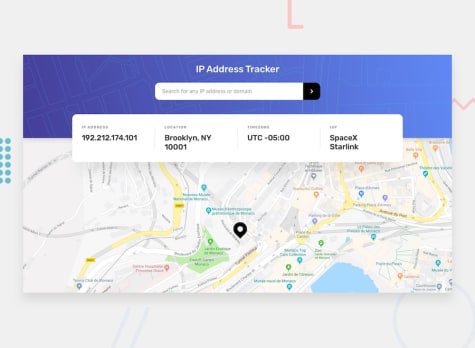
IP Address Tracker
- HTML
- CSS
- JS
- API
3intermediateIn this challenge, you'll be using two separate APIs together to create an IP Address Tracking app.
- Premium
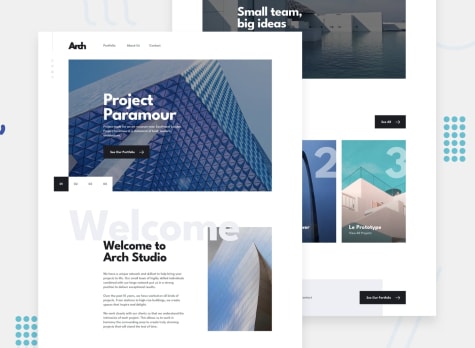
Arch Studio multi-page website
- HTML
- CSS
- JS
4advancedIn this challenge, you'll be building a 4-page site that will look great in any portfolio. You'll even get the chance to play with mapping APIs if you choose the bonus.
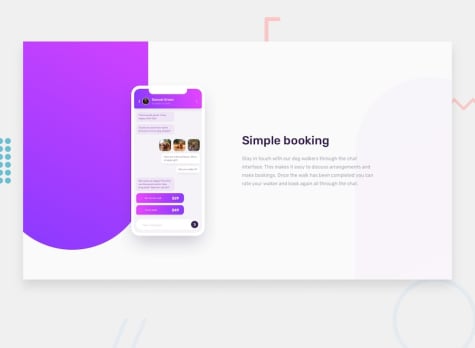
- Free
Chat app CSS illustration
- HTML
- CSS
3intermediateIn this challenge, you'll be building out the entire app illustration from scratch. This will seriously test your CSS skills. So give it a go if you feel confident!
- Free
Article preview component
- HTML
- CSS
- JS
1newbiePractice your layout skills with this article preview component. There's lots of fun to be had playing around with animations for the sharing icons as well.
- Free
Fylo data storage component
- HTML
- CSS
2juniorThis component has some interesting CSS challenges in the design. If you're looking to test your CSS skills, this will be a great project for you!
- Free
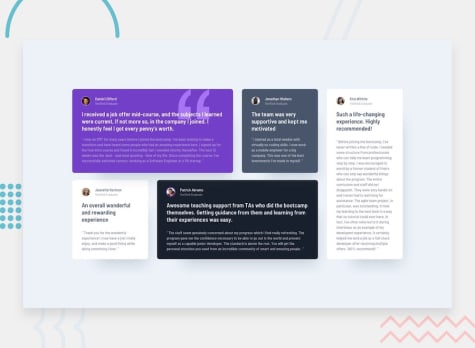
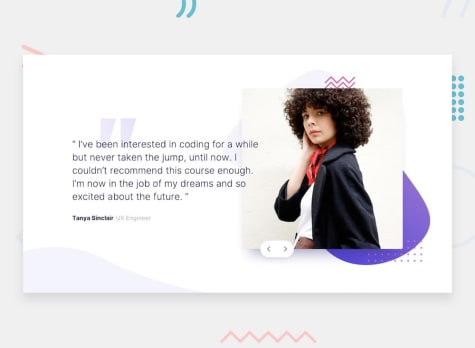
Coding bootcamp testimonials slider
- HTML
- CSS
- JS
2juniorThis challenge will be a nice test if you're new to JavaScript. It's also a great opportunity to play around with content animations and transitions.
- Premium
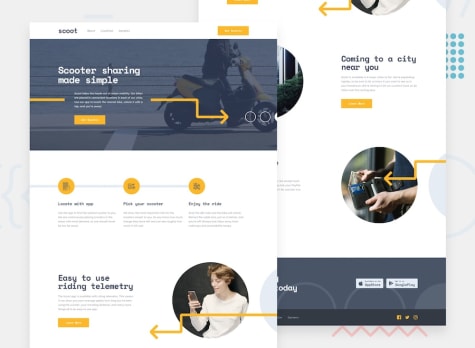
Scoot multi-page website
- HTML
- CSS
- JS
3intermediateThis multi-page website will really test your front-end skills. There are 4 pages to build with mobile, tablet, and desktop designs included.
- Premium
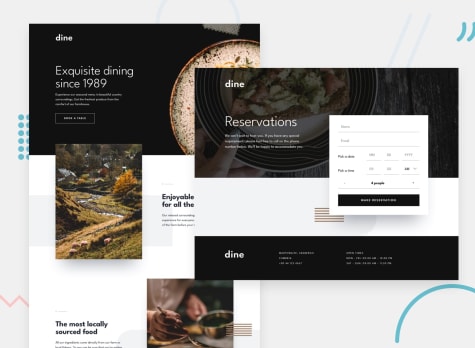
Dine restaurant website
- HTML
- CSS
- JS
3intermediateThis two-page website is perfect if you're starting to become more confident in your front-end skills. The challenge includes tricky design details and form validation.
- Free
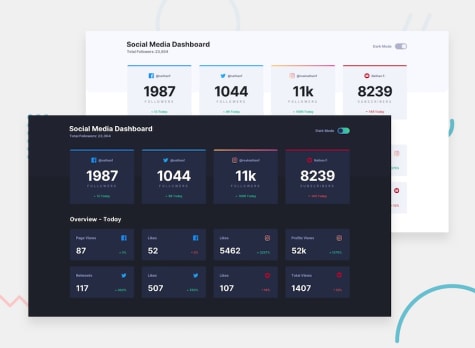
Social media dashboard with theme switcher
- HTML
- CSS
- JS
2juniorThis challenge will be a perfect chance to practice your Grid skills. The color theme switcher also adds a nice additional test.
- Premium
Minimalist portfolio website
- HTML
- CSS
- JS
3intermediateThis multi-page portfolio site will be a great challenge to test your all-round front-end skills. You can even use the site as your own portfolio when you're finished!
- Free
Job listings with filtering
- HTML
- CSS
- JS
3intermediateIn this challenge, you'll be using JavaScript to filter out jobs based on selected categories. We provide a local JSON file to help you practice working with JSON data.
- Free
Digital bank landing page
- HTML
- JS
- CSS
3intermediateThis challenge will provide a nice test for your layout skills. If you're ready to move up from Junior challenges, this one is a great next step.
- Premium
myteam multi-page website
- HTML
- CSS
- JS
4advancedThis challenge will give you a real glimpse into a professional front-end developer's workflow. It includes designs for a 3-page fully-functional website.
- Free
Manage landing page
- HTML
- CSS
- JS
3intermediateThis challenge will be a great test for your responsive skills. There are lots of small details and slight content shifts for different screen sizes.
- Free
Insure landing page
- HTML
- CSS
- JS
2juniorTest your layout skills with this HTML & CSS only landing page. This challenge is perfect if you're starting to get confident in laying out web pages.
- Free
Pricing component with toggle
- HTML
- CSS
- JS
2juniorThis challenge will get you thinking about building an accessible custom toggle control and also test your layout skills.
- Free
Rock, Paper, Scissors game
- HTML
- CSS
- JS
4advancedThis challenge will test your HTML, CSS and JavaScript skills. There's even a Rock, Paper, Scissors, Lizard, Spock version if you really want to challenge yourself.
- Free
URL shortening API landing page
- HTML
- CSS
- JS
- API
3intermediateIntegrate with the Clean URI link shortening API and play with browser storage in this landing page challenge.
- Free
Four card feature section
- HTML
- CSS
1newbieA nice layout-based challenge for beginners. This will test anyone who is new to multi-column and responsive layouts.
- Free
Base Apparel coming soon page
- HTML
- CSS
- JS
1newbieThis layout looks simple enough, but there are some interesting details to it that will test your CSS skills. You'll also get to practice basic form validation.
- Free
Project tracking intro component
- HTML
- CSS
- JS
2juniorSome interesting layout and code challenges are baked into this design. Perfect if you're a beginner who is starting to get a bit more confident with your layouts.
- Free
Bookmark landing page
- HTML
- CSS
- JS
3intermediateThis challenge will really test your layout skills. There are also areas that will require some JavaScript, such as the tabbed features section and the FAQ accordion.
- Free
Intro component with sign-up form
- HTML
- CSS
- JS
1newbiePractice building out a sign-up form complete with client-side validation using JavaScript.
- Free
Single price grid component
- HTML
- CSS
1newbieIn this challenge, you will build out the pricing component to the designs provided. This is perfect for beginners and people who want to complete a smaller challenge.
- Free
Clipboard landing page
- HTML
- CSS
2juniorPut your layout skills to the test with this HTML & CSS landing page challenge. This challenge includes a design for hover states.
- Free
Ping single column coming soon page
- HTML
- CSS
- JS
1newbieThis challenge is great for beginners and offers a chance to practice basic client-side form validation.
- Free
REST Countries API with color theme switcher
- HTML
- CSS
- JS
- API
4advancedIf you're wanting to test your JavaScript skills this is the challenge for you. Use whichever JS framework you prefer and pull data from the REST Countries API.
- Free
Fylo dark theme landing page
- HTML
- CSS
- JS
2juniorThis design has some nice layout challenges in it. A perfect training ground to practice your Flexbox and/or Grid skills.
- Free
Huddle landing page with a single introductory section
- HTML
- CSS
1newbieA perfect challenge for beginners, this project will get you working with a two column layout.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord