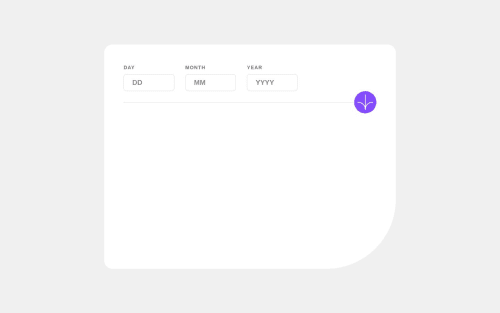
An Age Calculator app using HTML, CSS and JavaScript

Solution retrospective
Hello everyone 👋🏽,
I am happy to announce that I have just completed yet another challenge. This challenge was not as working with dates in JavaScript can be tricky. My solution is responsive across all devices.
I learnt how to work with dates, perform JavaScript validation, and add animations to display the user's age on the UI. I also considered integrating leap years as well.
The users should be able to enter dates like 29/02/2020 but cannot enter dates like 29/02/2021 as the latter is not a leap year. However, rare people born in leap years can also get a more accurate calculation of their age 😃.
I am open to suggestions on how I can improve my code.
Thank you 🙏🏽
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Damilola Ikuomola's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord