Submitted over 3 years agoA solution to the Interactive card details form challenge
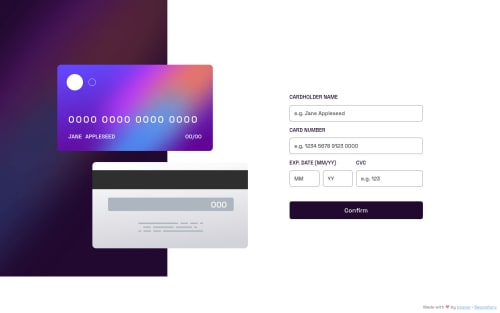
Interactive card details form solution
accessibility, vite, react
@cosmoart

Solution retrospective
Any feedback is welcome :D
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Cosmo’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord