Submitted almost 4 years agoA solution to the Interactive comments section challenge
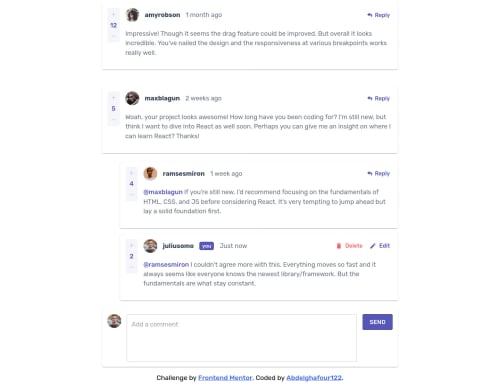
Interactive comments section with React/MUI
material-ui, react, lighthouse
@Abdelghafour122

Solution retrospective
This was difficult, it took me a while to reach this point but i haven't finished it yet.
I will however try improving the code that looks very messy at the moment, maybe add more features and make it more interactive.
This is also not fully responsive, so there is alot to be done.
Also if you have any MUI, or React best practices that can improve my code, please let me know.
Can't wait for your feedback! 🤗
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abdelghafour’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord