Submitted over 3 years agoA solution to the Loopstudios landing page challenge
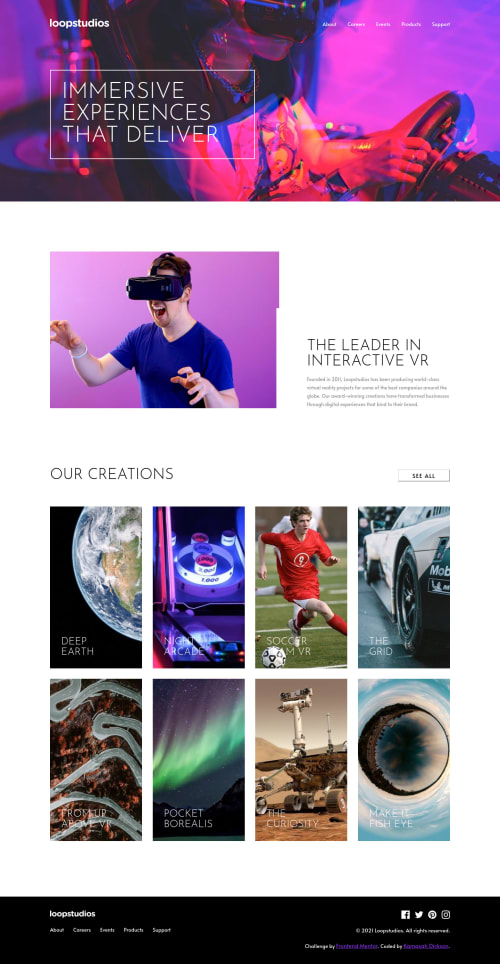
Loop-studios-landing-page
accessibility, sass/scss
@Kamasah-Dickson

Solution retrospective
Hello frontendMentors, I am back with a new solution. What do you think about it, check it out. The solution can also be viewed on larger screens and also smaller screens.
Please dont forget to like and comment :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kamasah-Dickson's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord