Submitted about 3 years agoA solution to the Multi-step form challenge
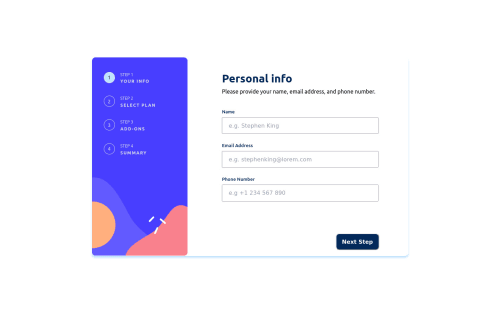
Multi-step form developed using NextJS
next
@unteacatalin

Solution retrospective
Hi, I'm not sure if html input patterns work inside JSX (i.e. the phone number pattern doesn't seem to work all the time). Also I don't know how to use drop-shadow in CSS (e.g. if I set a drop-shadow on a form it will drops shadows on all html controls but not on the form itself). I had to use box-shadow to make the forms as close as possible to the templates (i.e. box-shadow has a small border all around and I don't know how to get rid of the borders). Thank you!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Catalin-Marius Untea’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord