Submitted almost 2 years agoA solution to the Recipe page challenge
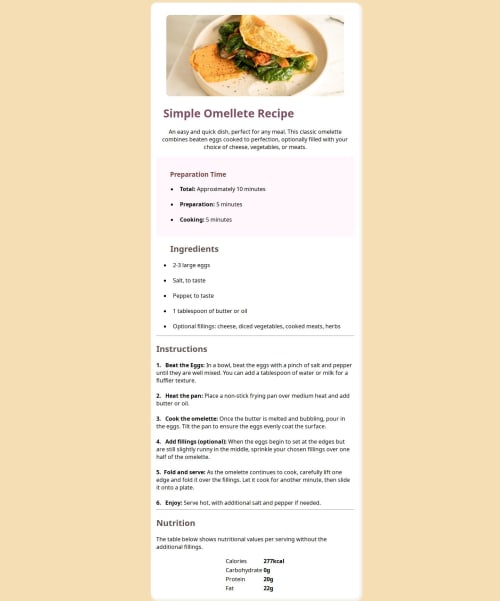
omelette recipe responsive page using html and css
@manvisingh3097

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Manvisingh3097’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord