Submitted almost 4 years agoA solution to the QR code component challenge
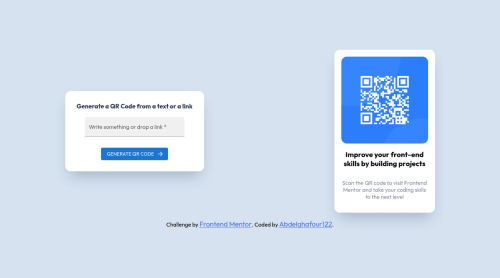
Qr code component using React.js and MUI
react, material-ui
@Abdelghafour122

Solution retrospective
I added a simple generator to this challenge because it felt too simple.
This also was the first time i use Material UI
If you guys have any suggestions on how i can improve my code, please let me know. Thank you!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abdelghafour’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord