Submitted over 1 year agoA solution to the REST Countries API with color theme switcher challenge
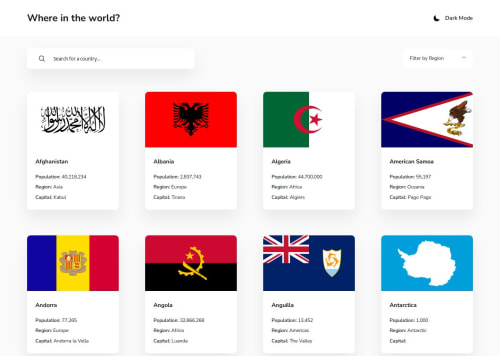
Responsive Countries App (React + FlexBox + Grid)
react, react-router, vite, lighthouse
@mussieh

Solution retrospective
What are you most proud of, and what would you do differently next time?
I am proud in finishing this project since there where many challenges on the way. I think I might use Tailwind and a state management solution next time.
What challenges did you encounter, and how did you overcome them?I encountered challenges with routing and state management but I was able to resolve the issue through googling.
What specific areas of your project would you like help with?I would love feedback on the correctness of my approach.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mussie Habtemichael’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord