Submitted over 2 years agoA solution to the IP Address Tracker challenge
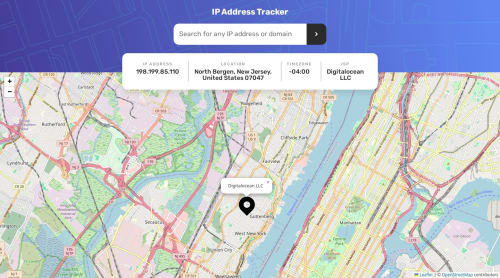
Responsive IP Address Tracker 🔍
accessibility, webpack, sass/scss
@CodeWithAlamin

Solution retrospective
I thoroughly enjoyed this project.😊 It was a fantastic opportunity to strengthen my error handling skills, especially when dealing with APIs and providing feedback through popups. Separating functionalities into different JavaScript files made the codebase organized and easy to manage for me.😊👍
- See your own IP address on the map on the initial page load
- Search for any IP addresses or domains and see the key information and geolocation
- Bonus: Popup/Dialog - Get feedback popups when encountering errors or invalid inputs.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alamin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord