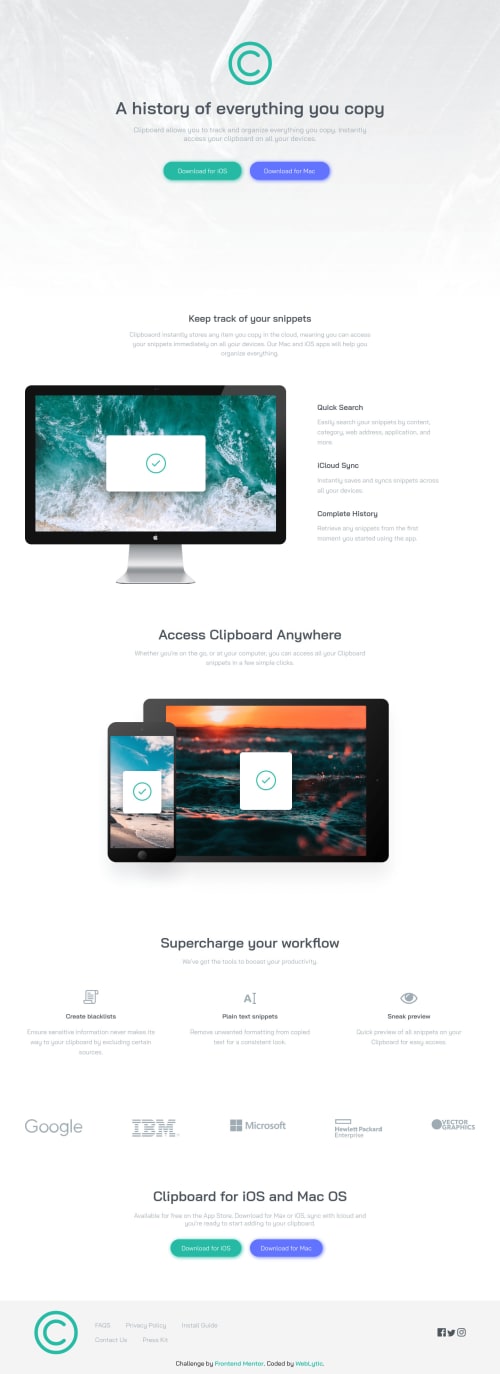
Responsive landing page using html5, css3

Solution retrospective
Kindly give Feedback thanks.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @martam90
Hi,
Here are my suggestions, I hope it will be helpful: Add hover state to buttons Add alt tag to all images in html - See Report generated in your solution Add a href="" tags to li in footer. Then you can add hover state to a element either. Add hover state to social icons and give some more space between them Logo in footer should be smaller. Try to add to svg viewBox https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/viewBox
Overall nice work :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord