Submitted about 2 years agoA solution to the Results summary component challenge
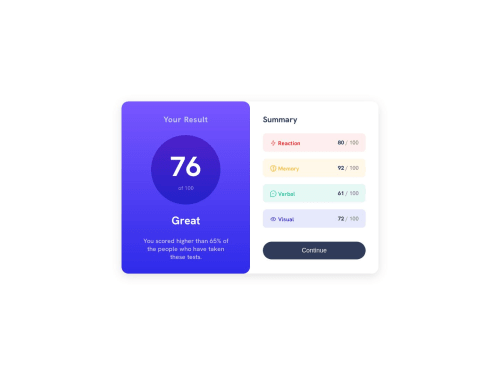
Responsive result summary created by using HTML and CSS
@PoteznyMocarz

Solution retrospective
I've created responsive result summary page, if you have any advice please write it in comments section 😁
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on PoteznyMocarz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord