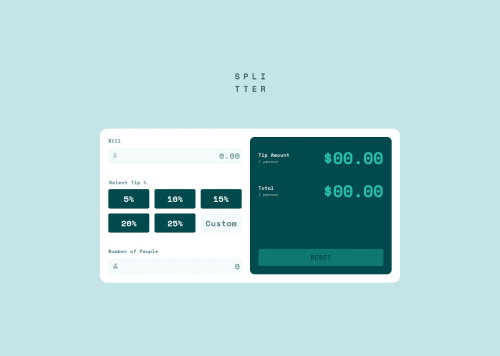
Responsive Tip Calculator with CSS Grid and Flexbox

Solution retrospective
Since I personally lack experience in working with forms more often, this challenge helped me a lot in getting the hang of them more. In particular with using them in JavaScript. I had some other personal projects I made before that involved checkboxes, but it had been a while since then, and this challenge was a good way to get back into it.
What challenges did you encounter, and how did you overcome them?I had some issues with calculating the tip, which is ironic because I thought that would have been the easy part. The issue was that I kept misunderstanding how numbers and floats were cast in JavaScript, and I made a lot of my if-statements too complicated. I ended up with a bit of a simpler solution, however this made me miss working with TypeScript more.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Austin’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord