Submitted over 3 years agoA solution to the Interactive card details form challenge
Simey Credit Card Details
vue
@simeydotme

Solution retrospective
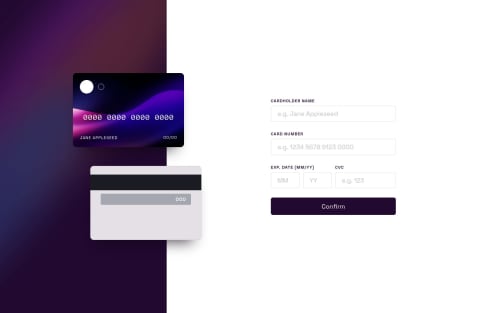
I didn't follow the design completely as the card display was a little un-ideal for my liking (un-realistic aspect ratio).
I'm quite happy with the Mobile view especially!
I also wanted to incorporate some extra features such as animation and card disaply changing when using a Mastercard / Visa / Amex card. (try entering a card begining with 4/5).
Vue really made the reactivity simple.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Simon Goellner’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord