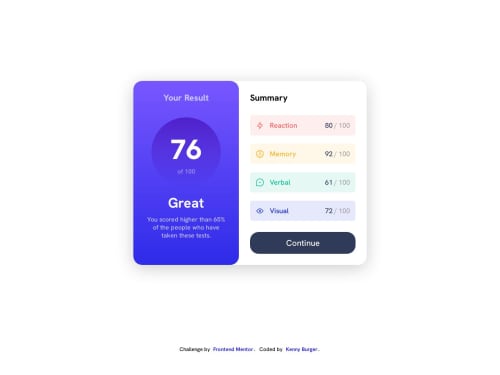
Solution using HTML and CSS with Flex and Grid

Solution retrospective
🔴 Problems
- Position and spacing
- In the mobile view, the text has moved together a bit, what could be the reason or how can this be fixed?
Please give me feedback on better ways to do this or if I'm doing anything wrong. Thank you in advance! 🙂
Please log in to post a comment
Log in with GitHubCommunity feedback
- @efim
Hi! I'm not a senior in frontend dev, but wanted to try to figure out your question: "In the mobile view, the text has moved together a bit, what could be the reason or how can this be fixed?"
What I did is opened your website in Firefox, entered mobile view with "Ctrl + Shift + M" (or Menu -> More Tools -> Mobile Design Mode) and then opened dev tools with F12.
The "context menu" (right click) on the text and then "inspect element" highlight that element in the dom in the menu, and also allow us to see sized of "body \ padding \ margin"
I'm putting the screenshots in my repo and will paste links:
- this is me inspecting the element in question:
screenshot 1
you can see that putting cursor at the blue inner rectangle (1) - the body gets highlighted at the page (2), but no padding or margin is detected - then I check elements higher in the hierarchy, and finding this one
screenshot 2
setting cursor to (1) purple "padding" place - highlights the area of your webpage that padding takes (2) so, this is the element that results in text getting smushed - then i can also temporarily change the style right in the browser dev tools:
screenshot 3
setting left and right to 1rem removes this smushing
You'll probably want to have media queries for mobile size that set different paddings for the element. and maybe even not using paddings to make blue background take whole width, but just make it's width 100% or something. Here unfortunately I can't give specific advice, because I've started almost immediately with TailwindCSS and it's a bit different from css
Hope this helps!
Marked as helpful - this is me inspecting the element in question:
screenshot 1
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord