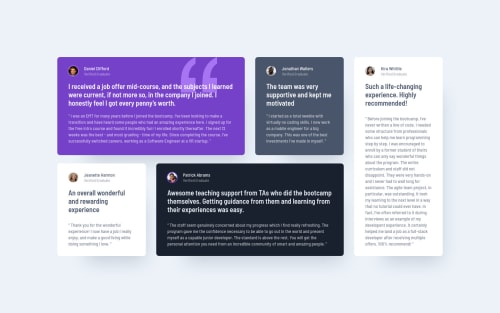
Pixel-perfect Testimonials grid section | React

Solution retrospective
Feedbacks are welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mattstuddert
Amazing work, Connor! It really is pixel-perfect and the way you've made it scale up/down for different device sizes works perfectly 💯
- @MasterDev333
Great work @Connor. Your solution is spot on. Everything is fully responsive and pixel perfect. "Perfect"! Look forward to seeing other solutions as well. Happy coding~ :)
- @ApplePieGiraffe
Pixel perfect is RIGHT! 😍
(And that intro animation just tops it off)! 🤩
Amazing job on this, Connor Z! 👏
Keep coding (and happy coding, too)! 😁
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord