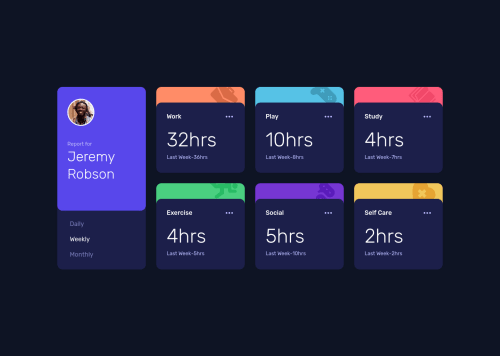
TIME TRACKING DASHBOARD using CSS Grid, Flexbox, Vanilla JS, and BEM

Solution retrospective
Wow. This one was a real challenge. I had to constantly look up a lot of things especially on the JS part.
Any feedback is always appreciated.
I learned:
- More about grid
- Using JSON files
- Appending content with JS
- Utilizing flex-wrap to make things more "responsive" when content gets too small
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ken's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord