Challenges
Unlock full access
- AI-powered solution reviews
- 50+ portfolio-ready premium projects
- Professional Figma design files
- And more!
Work in a team? Upgrade your team to Pro
Showing 30 of 118 challenges
Not sure where to start? Try our learning paths
- Free
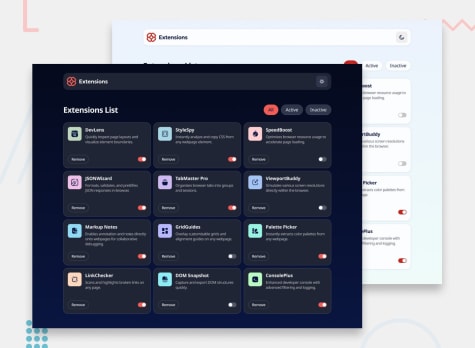
Browser extension manager UI
- HTML
- CSS
- JS
2juniorThis project will be a fun way to practice working with dynamic data, filtering data, color theming, building a responsive grid, and more!
- Free
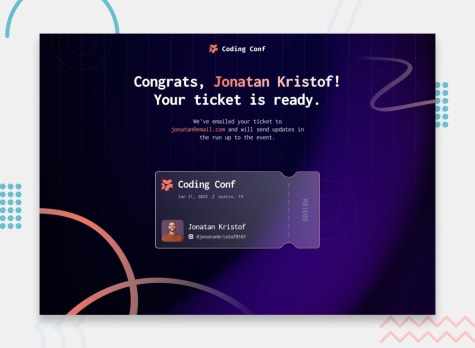
Conference ticket generator
- HTML
- CSS
- JS
2juniorIn this challenge, you'll create a form that generates a ticket. There's a lot of scope for customizing the generated ticket and putting your own stamp on the project.
- Free
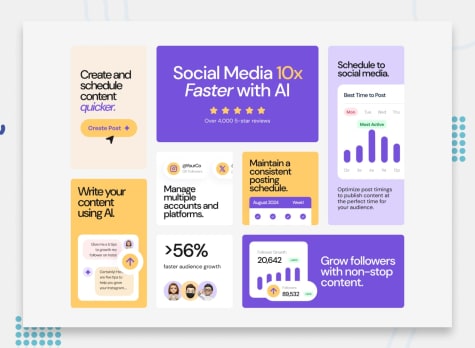
Bento grid
- HTML
- CSS
2juniorThis challenge is perfect for testing your CSS Grid and responsive skills with this bento grid layout.
- Free
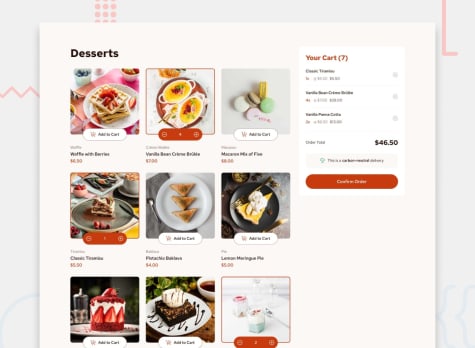
Product list with cart
- HTML
- CSS
- JS
2juniorPractice updating the UI in multiple places based on user actions. The starter download also includes a JSON file to help you practice populating the DOM dynamically.
- Free
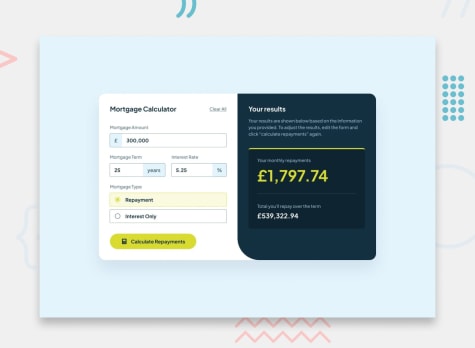
Mortgage repayment calculator
- HTML
- CSS
- JS
2juniorThis mortgage calculator is an excellent project for practicing working with forms, client-side validation, and updating the DOM. Remember to focus on accessibility, too!
- Free
Contact form
- HTML
- CSS
- JS
2juniorBuilding accessible forms is a crucial task for front-end developers. This challenge will help you practice building a form with several input types and validation.
- Free
Newsletter sign-up form with success message
- HTML
- CSS
- JS
2juniorThis will test your skills with basic form structure, validation, and submission. The success state will also be an excellent opportunity to work with DOM manipulation.
- Free
Age calculator app
- HTML
- CSS
- JS
2juniorThis challenge is designed to sharpen your JavaScript and form validation skills. Working with dates in JavaScript can be tricky, so this will be a nice test!
- Free
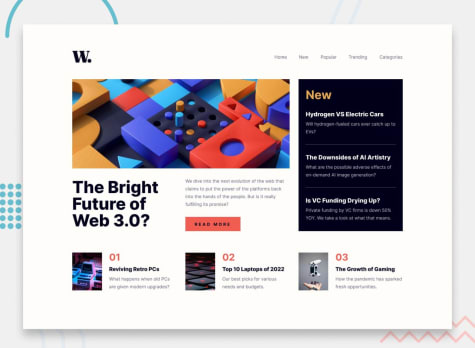
News homepage
- HTML
- CSS
- JS
2juniorThis news homepage will be an excellent opportunity to practice your CSS Grid skills. There will be lots of tricky decisions to make and plenty of learning opportunities!
- Free
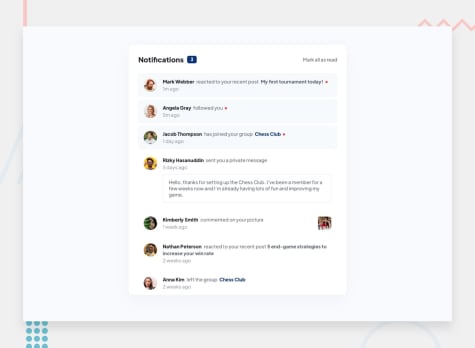
Notifications page
- HTML
- CSS
- JS
2juniorThis project will be a brilliant test of your HTML, CSS, and basic JavaScript skills. You'll use JS to toggle the visual state of the notifications.
- Free
Interactive card details form
- HTML
- CSS
- JS
2juniorThis fun project will be an excellent way to practice DOM manipulation and form validation while also putting your HTML and CSS skills to the test.
- Free
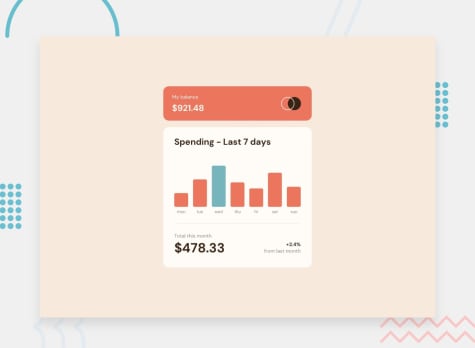
Expenses chart component
- HTML
- CSS
- JS
2juniorIn this challenge, you'll create a bar chart component from scratch. We provide a local JSON file, so you can add the chart data dynamically if you choose.
- Free
Intro section with dropdown navigation
- HTML
- CSS
- JS
2juniorThis challenge will test your ability to create dropdown navigation menus, a common pattern on larger sites. It will also provide some nice basic layout challenges.
- Free
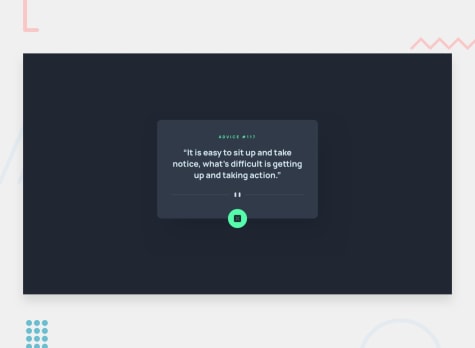
Advice generator app
- HTML
- CSS
- JS
- API
2juniorThe perfect project if you're learning how to interact with 3rd-party APIs. This challenge uses the Advice Slip API to generate random quotes of advice.
- Free
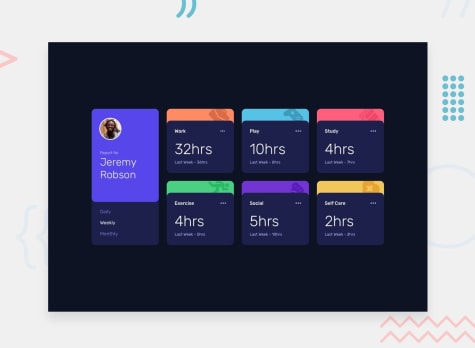
Time tracking dashboard
- HTML
- CSS
- JS
2juniorA perfect opportunity to practice your CSS Grid skills. For anyone wanting to take it up a notch, we provide a JSON data file to practice working with data.
- Free
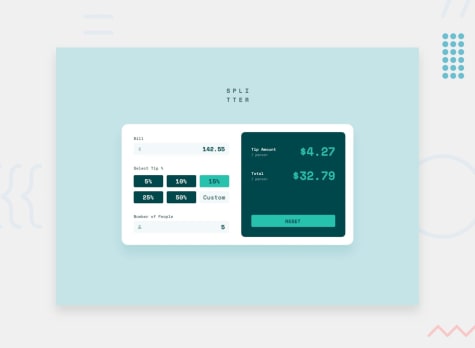
Tip calculator app
- HTML
- CSS
- JS
2juniorThis small app is perfect for anyone starting to get to grips with JavaScript. The calculator functionality will be a nice test!
- Free
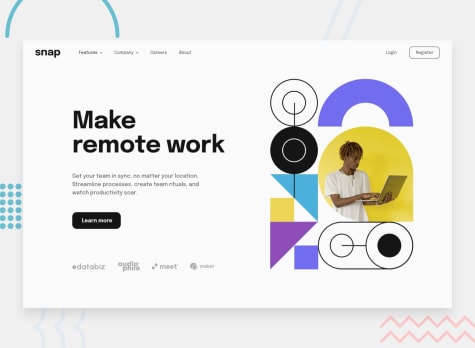
Agency landing page
- HTML
- CSS
- JS
2juniorThis challenge will be a perfect test of your layout and responsive skills. There's a tiny bit of JS for the mobile menu, but the focus is HTML & CSS.
- Free
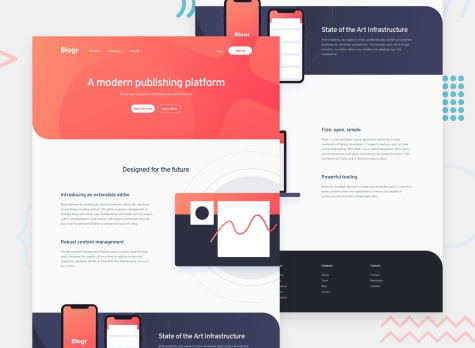
Blogr landing page
- HTML
- CSS
- JS
2juniorFlex your layout muscles with this landing page challenge. You'll mostly be working with HTML & CSS for this project with a tiny bit of JS for the mobile menu.
- Free
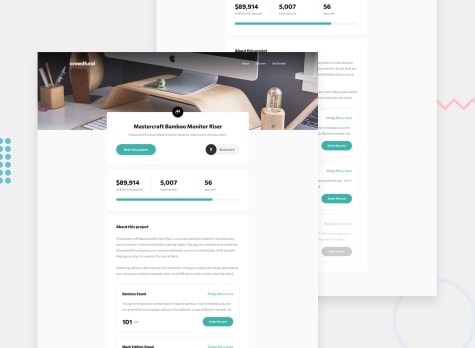
Crowdfunding product page
- HTML
- CSS
- JS
2juniorThis challenge will test both your layout and state management skills. As visitors make pledges, your goal is to keep track of the changes.
- Free
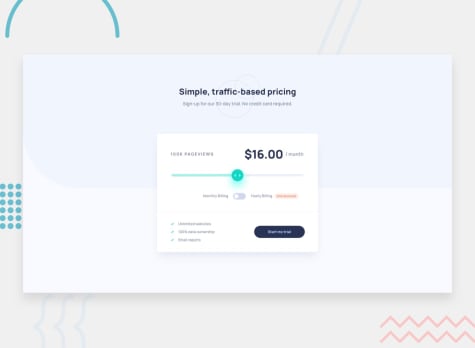
Interactive pricing component
- HTML
- CSS
- JS
2juniorIn this project, you'll build out an interactive pricing component complete with custom range input slider and pricing toggle. A perfect way to test your JS skills!
- Free
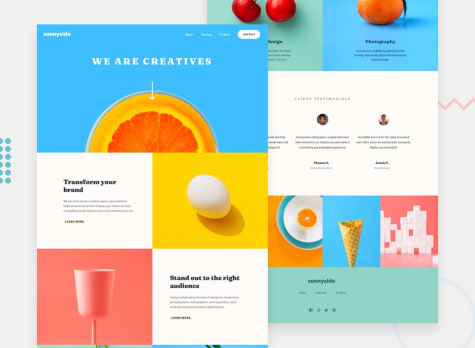
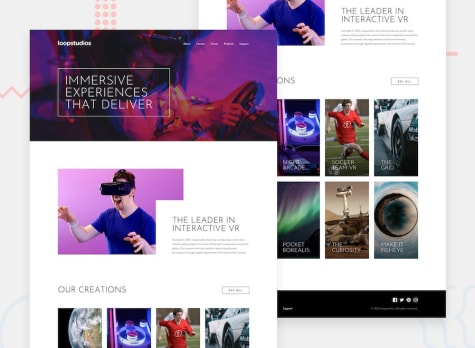
Loopstudios landing page
- HTML
- CSS
- JS
2juniorThis challenge is perfect if you're looking to test your CSS Grid chops. Even without Grid, this project will be a fun one to help you practice your layout skills!
- Free
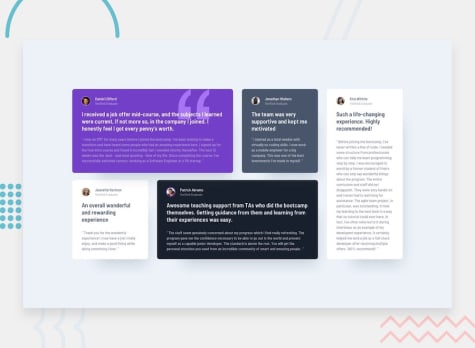
Testimonials grid section
- HTML
- CSS
2juniorThis challenge will be perfect practice for anyone wanting to test their CSS Grid skills. Grid is such a powerful addition to CSS, so it's worth getting to grips with it!
- Free
Fylo data storage component
- HTML
- CSS
2juniorThis component has some interesting CSS challenges in the design. If you're looking to test your CSS skills, this will be a great project for you!
- Free
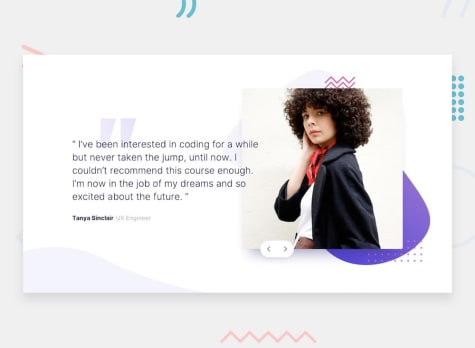
Coding bootcamp testimonials slider
- HTML
- CSS
- JS
2juniorThis challenge will be a nice test if you're new to JavaScript. It's also a great opportunity to play around with content animations and transitions.
- Free
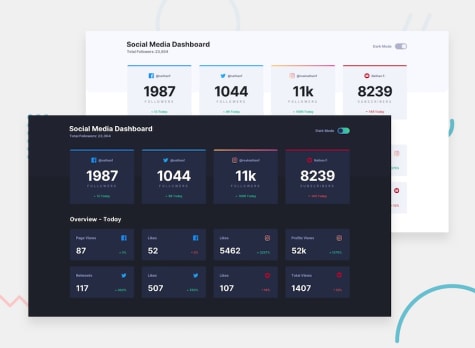
Social media dashboard with theme switcher
- HTML
- CSS
- JS
2juniorThis challenge will be a perfect chance to practice your Grid skills. The color theme switcher also adds a nice additional test.
- Free
Insure landing page
- HTML
- CSS
- JS
2juniorTest your layout skills with this HTML & CSS only landing page. This challenge is perfect if you're starting to get confident in laying out web pages.
- Free
Pricing component with toggle
- HTML
- CSS
- JS
2juniorThis challenge will get you thinking about building an accessible custom toggle control and also test your layout skills.
- Free
Project tracking intro component
- HTML
- CSS
- JS
2juniorSome interesting layout and code challenges are baked into this design. Perfect if you're a beginner who is starting to get a bit more confident with your layouts.
- Free
Clipboard landing page
- HTML
- CSS
2juniorPut your layout skills to the test with this HTML & CSS landing page challenge. This challenge includes a design for hover states.
- Free
Fylo dark theme landing page
- HTML
- CSS
- JS
2juniorThis design has some nice layout challenges in it. A perfect training ground to practice your Flexbox and/or Grid skills.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord