Submitted about 3 years agoA solution to the Chat app CSS illustration challenge
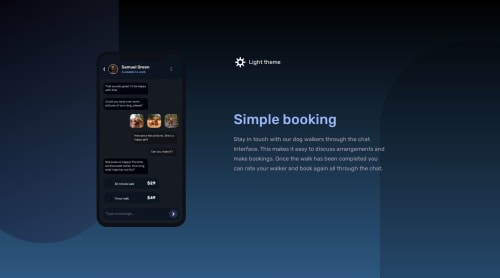
👨💻 Chat app illustration with (HTML + CSS + JS / Dark-Light Theme)
accessibility
@AdrianoEscarabote

Solution retrospective
👨💻 Hello guys.
This is my solution to this challenge. It was a lot of fun and certainly the most challenging to do so far, I had some issues with the background elements, but I think I did a good job. My css codes are getting too big, I tried to avoid it but I couldn't hauahuahua I think it's time to start doing these challenges with some framework.
I added some details:
- 👨💻 Dark mode and light mode button
- 🎨 Animation in the background div
- 👨🎨 custom colors
Feel free to leave feedback on how I can improve my code. 😊
Thanks!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adriano's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord