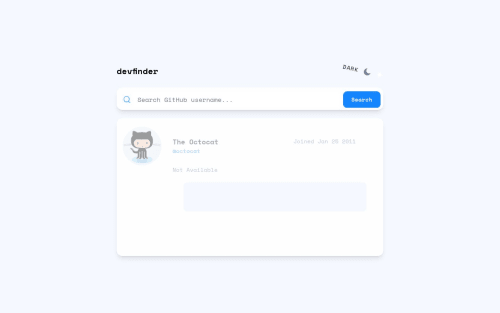
🚀 Github users Search [Axios] [GSAP] [TailwindCSS]🚀

Solution retrospective
Hello Everyone!!!
My approach for the project:
During the development of this app, I learned and practiced a lot while using APIs.
- I used the Axios library to interact with the API, which became increasingly familiar to me.
- I was introduced to a new application called Postman, which I used to analyze the API data.
- I added some error handling with a callback and a counter that triggers if the user is not found or when there are too many API requests in a short time.
- This was also my first project where I implemented dark and light themes. It was fun learning about this feature, and I added a script to check the base theme settings of the user and use a color palette according to the user's preference.
- Additionally, this was my first project using Tailwind CSS. Initially, it was overwhelming, but as I neared the end of this project, it became easier to use. I really like it and definitely plan to use it in future projects. I see a greater advantage of using it in React, where components are used, because in a simple HTML website like this, the large number of class names can be a bit overwhelming.
- In the end, I also used GSAP to animate everything and used JavaScript modules for the first time to import animation functions from the animations.js file to my ApiHandler.js file.
There is an interresting error which i dont udnerstand and would be more then happy if someone could help:
- In chrome the text at the twitter logo is not visible. It gets an display: none !important from the users stylesheet, in edge and firefox it works fine for me but in chrome it does not.
Verdict:
There is plenty of room for improvement in this project. One aspect that could enhance its appearance is implementing a real-time search as the user types in a name. I definitely want to try that, but I need to consider implementing a function to prevent excessive API requests with every keystroke. Additionally, more error checks and a test file to verify functionality would be beneficial. I may add these features later as well.
Overall, I really liked this project. It was challenging but also fun, and I learned a lot from it.
Have a great day and happy coding :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Zsolt Varjú's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord