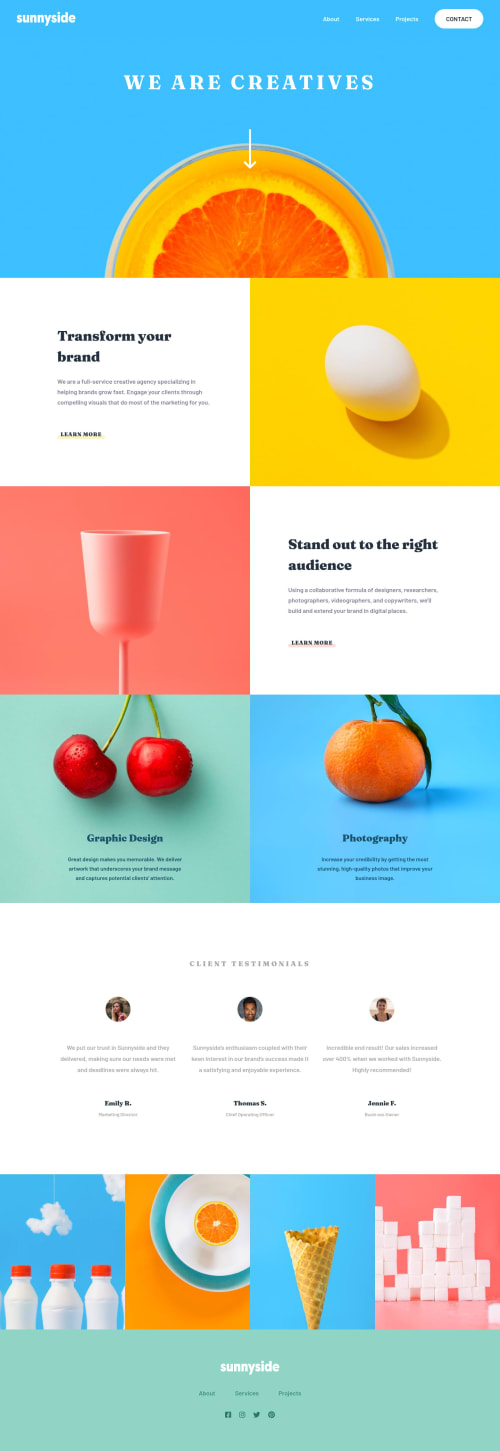
🍌 🍊 🍉🥤 making a healthy website with html sass and js

Solution retrospective
I would like some help to check if my hamburger menu has any accessibility errors
Please log in to post a comment
Log in with GitHubCommunity feedback
- @nicm42
The reports on here are pretty good at pointing out accessibility errors. You can also install add-ons in your browser that will run tests. I use aXe and Wave. I always manage to forget something and they'll remind me. Although they're not foolproof and won't catch everything.
I really like the way the hamburger menu transitions from three lines to a cross.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord