Submitted over 2 years agoA solution to the Intro component with sign-up form challenge
🦊 Smoothly Animated Sign-up Form [Redesign] + [react-hook-form] 🦊
motion, gsap, react, animation
P
@visualdenniss

Solution retrospective
You can find MY ANIMATION TUTORIAL HERE
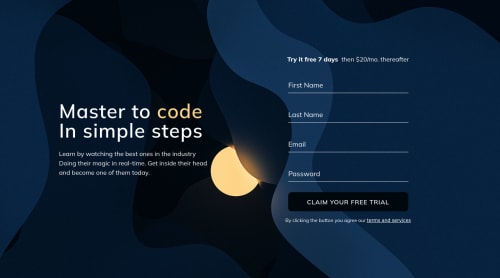
🔥 Another challenge with my own custom design on top the original fem design.
- Landing Page Animation done in gsap.
- Changing Words Animation done in vanilla JS.
- Error Animations done in framer-motion (due to exit animations)
- Input Field Animations done in vanilla CSS.
For optimum animation experience, recommended viewing dimensions: 1440x800
- I've built the form using react-hook-form for functions and yup for validation.
- Modal component built by using Dialog component by headlessui
- The placeholder text for terms of services generated by ChatGPT (who would have written all that text anw :) )
It is also responsive for mobile.
And finally with this submission, i've officially completed all newbie challenges 🔥
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on visualdennis's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord