Submitted about 3 years agoA solution to the Calculator app challenge
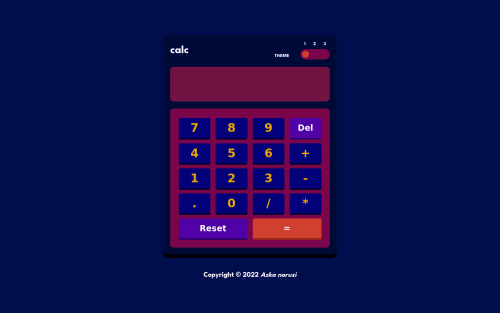
🧮 Vanilla-js calculator without eval() and css grid 🎨
@Azkanorouzi

Solution retrospective
Hello there community 😉, I am back with another project , this one was quite challenging because I've been learning Js for a month or something, especially figuring out how to make this calculator work without eval() 😖, I came up with a weird algorithm that gets a string like this "12 + 2 * 1 / 2" and calculates the result considering mathematical precedence 😁. may god save you if you want to take a look at app.js 😂. please feel free to give me any feedback you guys are always helping me out and I really appreciate it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Azka's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord