13th challenge with pure JS and SCSS^

Solution retrospective
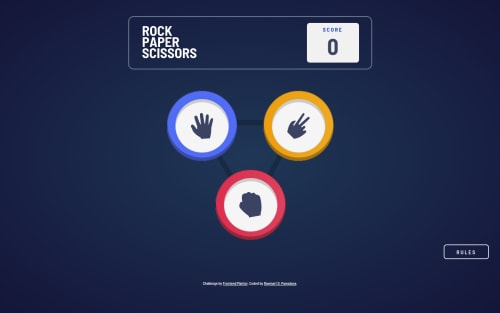
This challenge was really fun. My first draft was full of animation but I couldn't pull that one formula in terms of checking boundary so I had to remove it. Limited myself to using only few html elements. So I need to be very careful in my js since i'm just reusing those elements.
Anyway, have a look and drop your comments in my work^^. I will also create the spock version
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Raymart Pamplona's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord