16th task: Advice Generator📜🔮

Solution retrospective
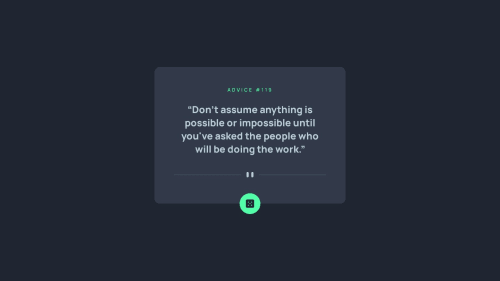
Shouldn't brag much about this one as it's a very simple app that took a little over 2 hours (1 hour for the layout, and then spent the other 1 hour in the javascript, fine-tuning, and mostly some research and tests that went nowhere), but I'm quite happy with it. Added fade-out/fade-in effects to make the quote fetching smoother and it looks gooooooooooood.
QUESTION: while the transition for my fade-out/fade-in works, the transition for when the card changes sizes (after fetching a longer or shorter quote) does NOT work. Does anybody have any idea how to do that? Here's the relevant CSS:
.card {
max-width:550px;
[...]
display:flex;
[...]
position:relative;
[...]
transition: all 1s;
}
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Rodrigo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord