Submitted over 4 years agoA solution to the 3-column preview card component challenge
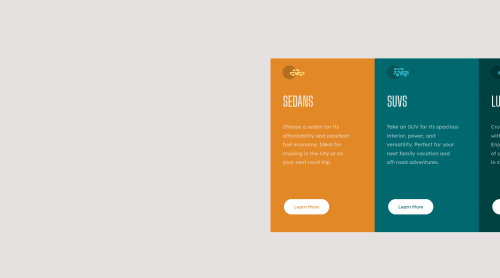
3 Card Column with HTML-CSS challenge
@elianiubo

Solution retrospective
Hi everyone, this is my first ever challenge, I did 2 online courses about HTML and CSS and this is the first time I put it in to practice. It took me a long time to do, and even though it's not perfect, I am happy with the result. I still need a lot to practice and improve, so whether you see any mistake or anything I should change or improve, your help would be much appreciate it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Elia Niubo Burgos's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord