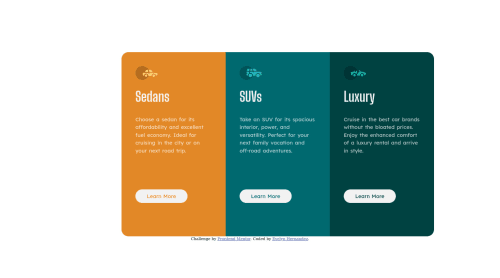
3 column card component

Solution retrospective
Im not familiar with the @media CSS, I tried messing around with it for a bit but it messed up everything and I panicked lol I'll be doing some reading into this, I'm not sure if I should change my HTML layout in order to better prepare for @media? I tried using flex-direction to the column on my container-wrapper and it did work, however, when I changed my browser back to normal, my containers remained in a column. Then I tried messing with the width of the containers and long story short it didn't work . Any advice or links that helped any of you guys out with understanding @media please feel free to help a sister out :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Evelyn Hernandez's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord