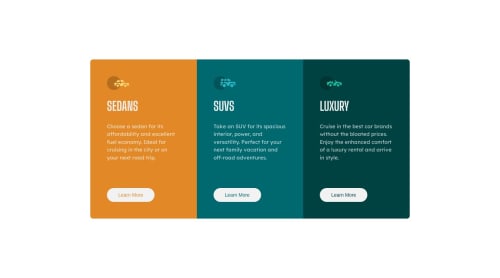
3 Column Preview Card Component

Solution retrospective
I would like to know if my code is well-structured and according to the standard conventions.
Thank you in advance!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Blackpachamame
Very good work!
Some details that may be useful to you:
- To make that annoying movement disappear when hovering over the buttons, simply add a
border: 1px white solidto yourbtnclass, you no longer need to have it inbtn:hover. - You could pass the CSS properties of the
maindirectly to thebodyand eliminate thatmain, it's like it's left over. Although instead of<section class="component">I would put it as<main class="component">since it is the main content of the site.
Marked as helpful - To make that annoying movement disappear when hovering over the buttons, simply add a
- @waldekglaz
hey @pohyongzhi
Try to fix "jumping" effect when hover over learn more buttons.
Good job
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord